オブジェクトをクリックすれば、テキストが出力されるように、スクリプトを作成しましょう。
Cubeを左クリックすると、Clickedの文字が表示されます。

関連記事:
TextMeshProのフォントアセットと日本語対応
TextMeshProをスクリプトで表示
テキストの色をスクリプトから変更
テキストを分割して順に表示
コルーチンを使って1秒後にテキストを消す
Enterキーでテキストを順送り
エフェクト発生の後にテキスト表示
1文字ずつ流れるようにテキスト表示
触れるとn秒間だけ停止してテキスト表示
点数をテキスト表示
テキストを右から左へ流す
TextMeshProの作成
まずはTextMeshProをインポートしましょう。
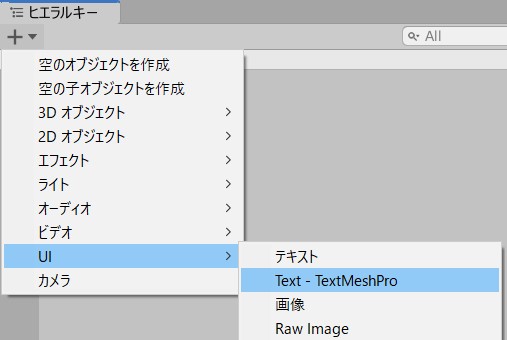
ヒエラルキー > UI > TextMeshProを選択します。

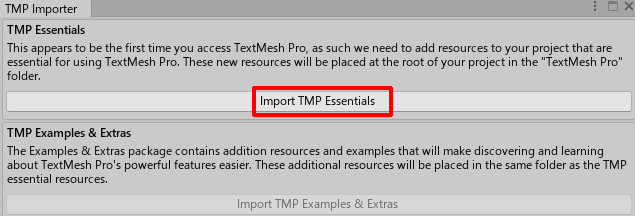
TMP Importの画面が出ますので、Import TMP Essentialsをクリックしましょう。

Assets内に、TextMeshProのフォルダが確認できます。

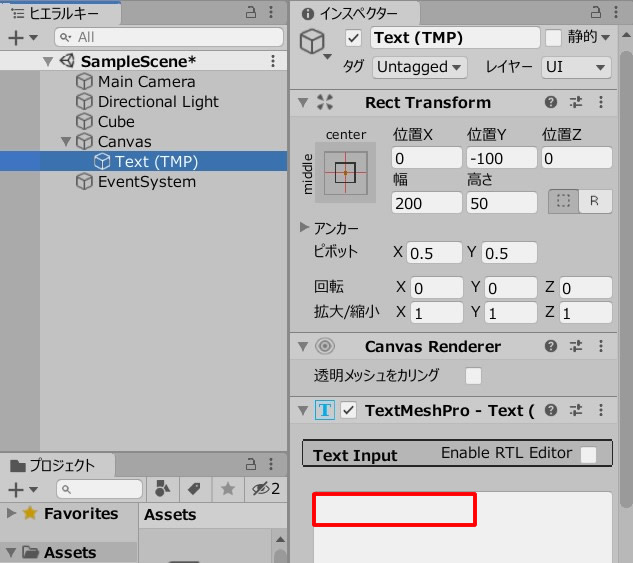
Text(TMP)のサイズや色、配置を変更し、テキスト入力欄は消しておきます。

Cubeを作成します。
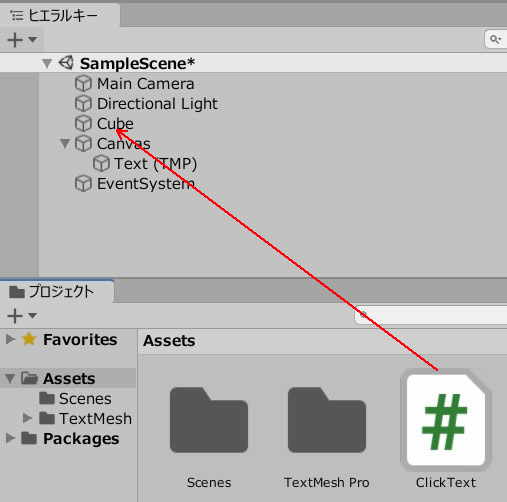
ClickText.csを作成し、Cubeに追加します。

ClickText.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using TMPro; public class ClickText : MonoBehaviour { [SerializeField] TextMeshProUGUI textObject; void Start() { textObject.text = ""; } void OnMouseDown() { textObject.text = "Clicked"; } } |
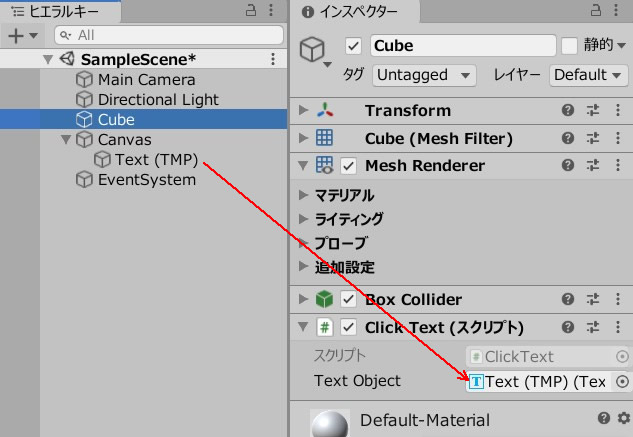
TextObjectのフィールドに、Textを入れます。

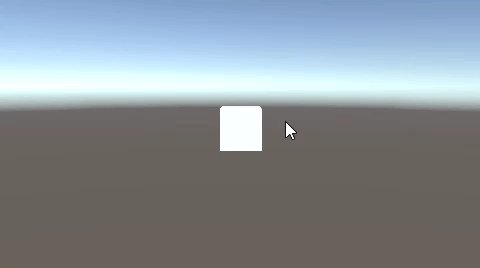
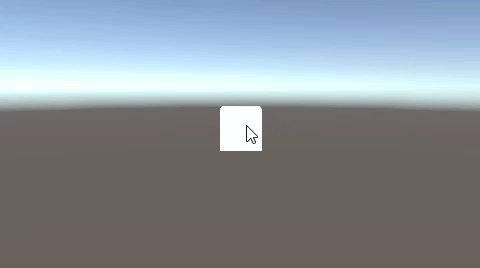
ゲームプレイして、動きを確認しましょう。
Cubeをクリックすれば、Textの文字が出力されました。

関連記事:
TextMeshProのフォントアセットと日本語対応
TextMeshProをスクリプトで表示
テキストの色をスクリプトから変更
テキストを分割して順に表示
コルーチンを使って1秒後にテキストを消す
Enterキーでテキストを順送り
エフェクト発生の後にテキスト表示
1文字ずつ流れるようにテキスト表示
触れるとn秒間だけ停止してテキスト表示
点数をテキスト表示
テキストを右から左へ流す







