ボタンをクリックすると、指定のテキストを表示するしくみを作りましょう。
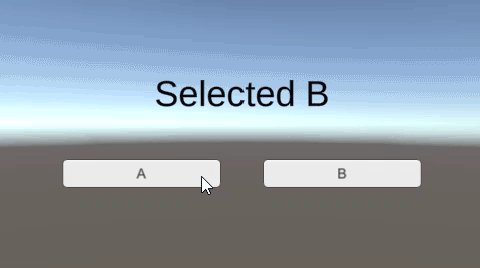
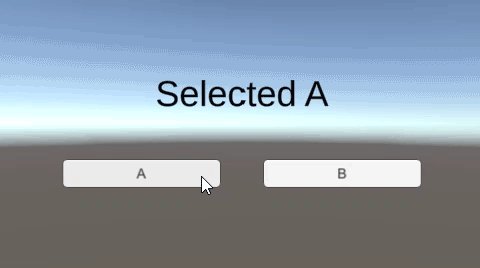
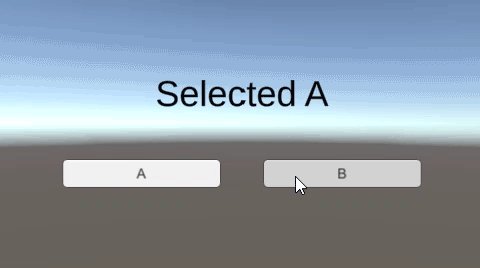
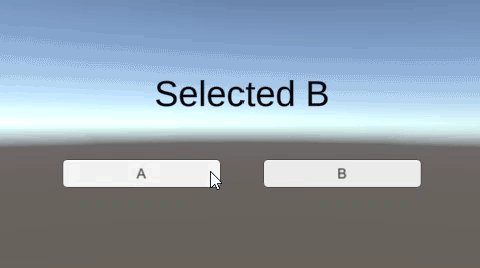
ボタンA、ボタンBクリックすると、それぞれテキスト表示が変わります。

関連記事:
TextMeshProのフォントアセットと日本語対応
TextMeshProをスクリプトで表示
UIテキストの表示・非表示
テキストの色をスクリプトから変更
テキストを分割して順に表示
コルーチンを使って1秒後にテキストを消す
キー操作で長文テキストを次に進める
Enterキーでテキストを順送り
オブジェクトをクリックすればテキスト表示
ボタンとテキストの用意
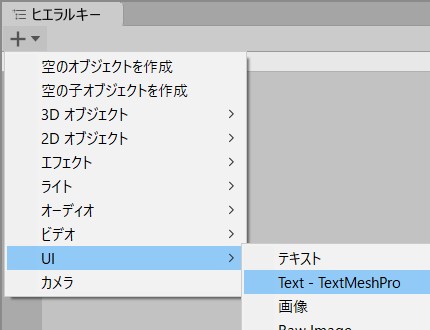
今回はTextMeshProを用いて、テキストオブジェクトを作成します。

日本語を入れる場合は、こちらの手順をご参照ください。
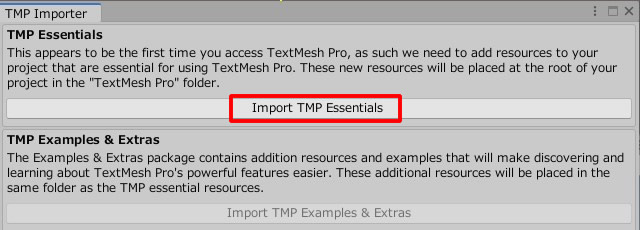
こういうウィンドウが出てくれば、Import TMP Essentialsをクリックします。

テキストのカラーやサイズなどを変更し、中央上部に配置します。

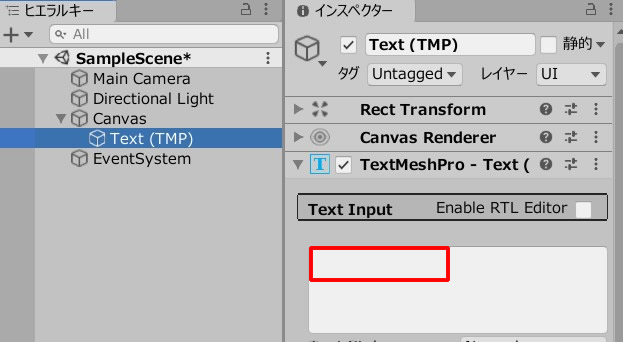
デフォルトのテキストは削除しておきます。

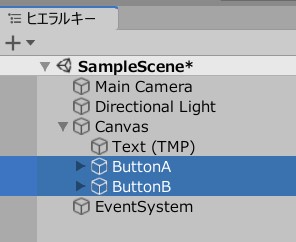
ボタンを2個作成し、それぞれ名前を、ButtonA、ButtonBに変更。

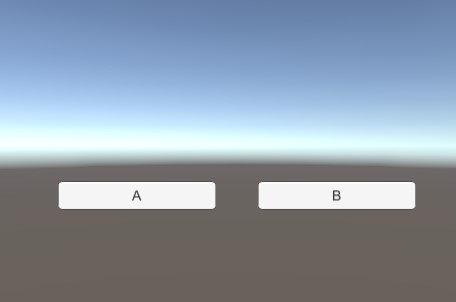
ボタン内のテキストをAとBにして、横並びに配置しました。

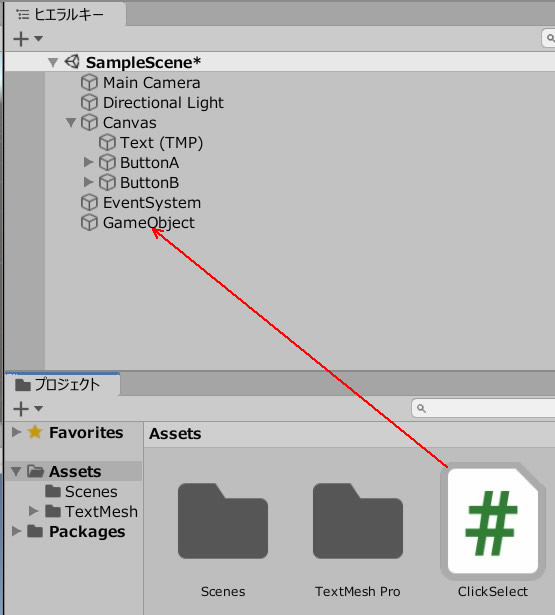
GameObject(空のオブジェクト)を作成します。
ClickSelect.csを作成し、GameObjectに追加します。

ClickSelect.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using TMPro; public class ClickSelect : MonoBehaviour { [SerializeField] TextMeshProUGUI selectText; public void SelectA() { selectText.text = "Selected A"; } public void SelectB() { selectText.text = "Selected B"; } } |
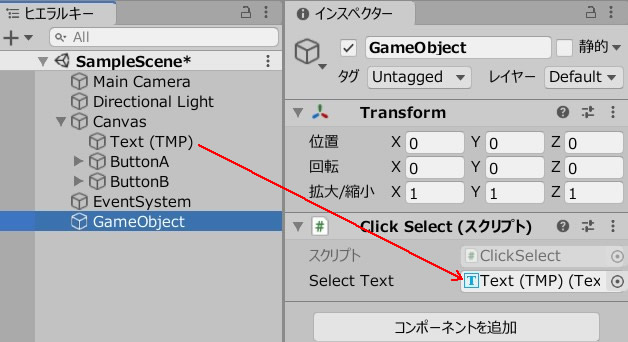
SelectTextのフィールドに、Textオブジェクトを入れます。

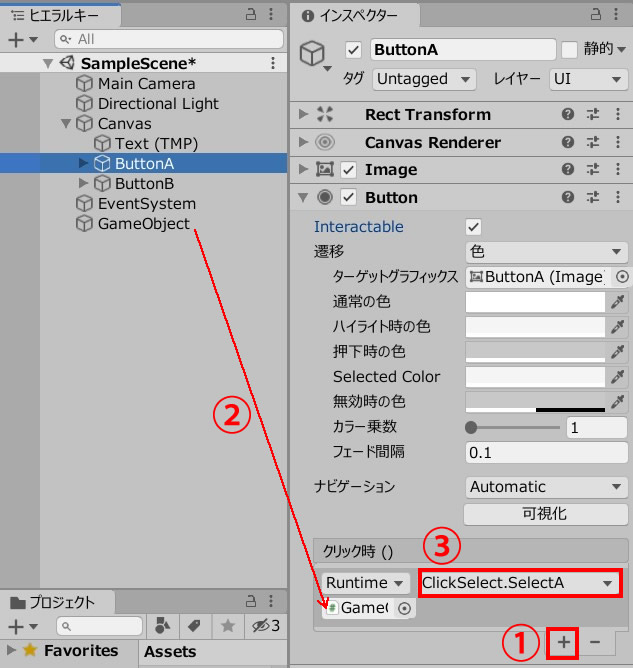
SelectA()メソッドを、ボタンから実行できるようにします。
ButtonAを以下の手順で設定しましょう。

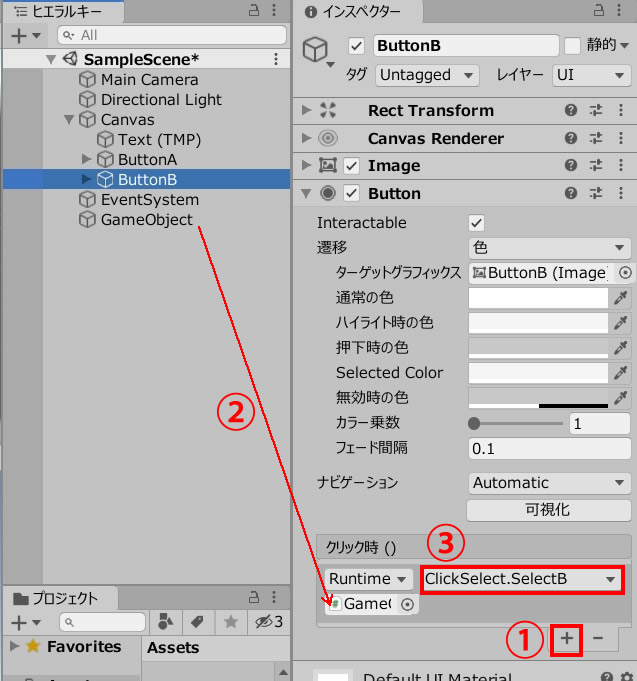
同様に、SelectB()メソッドを、ボタンから実行できるようにします。
ButtonBを以下の手順で設定しましょう。

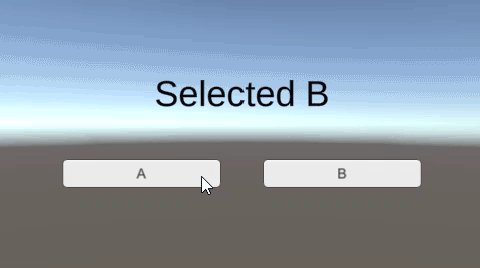
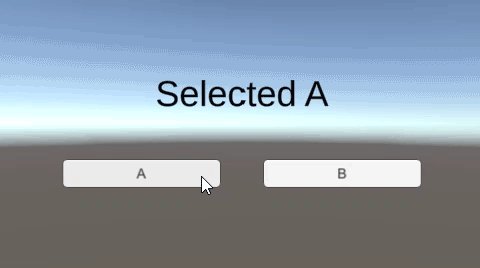
ゲームプレイして、動きを確認しましょう。

それぞれボタンによって、テキスト表示が切り替わります。
関連記事:
TextMeshProのフォントアセットと日本語対応
TextMeshProをスクリプトで表示
UIテキストの表示・非表示
テキストの色をスクリプトから変更
テキストを分割して順に表示
コルーチンを使って1秒後にテキストを消す
キー操作で長文テキストを次に進める
Enterキーでテキストを順送り
オブジェクトをクリックすればテキスト表示






