UI.Imageで表示した画像について、Slicedeを使って引き伸ばしてみましょう。
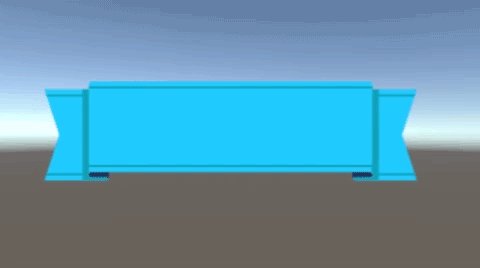
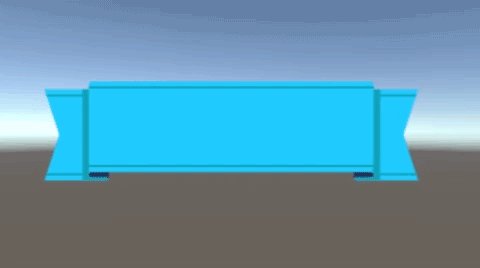
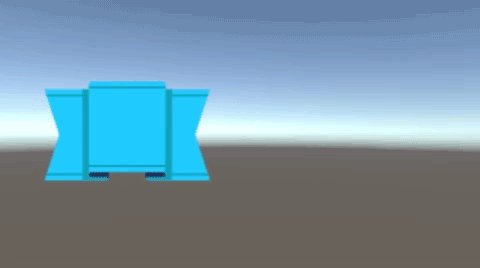
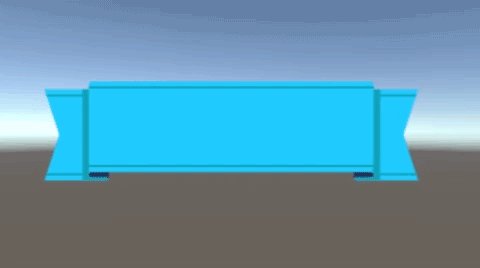
効果がわかりやすいように、リボンの画像を右方向へ引き伸ばしました。
左右の形状を変えることなく、伸縮が可能です。

関連記事:
画像(UI.Image)の設定項目
画像をスクリプトで動かす
画像の配置
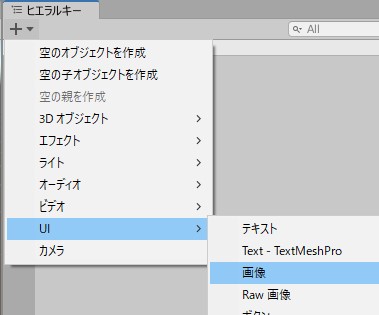
UI > 画像 からImageオブジェクトを作成します。

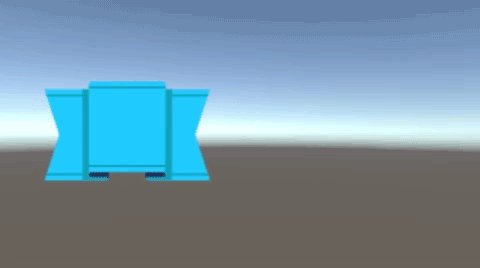
Imageエリアが矩形で作成されますので、これを中央の左に配置しました。

画像を取り込みます。
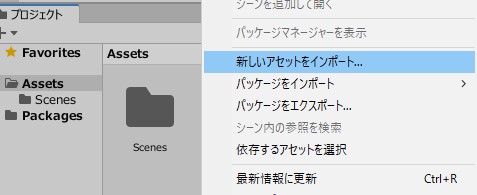
Assetsの中で右クリック > 新しいアセットをインポート

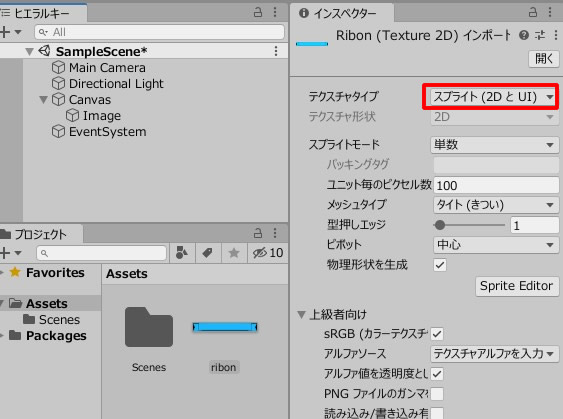
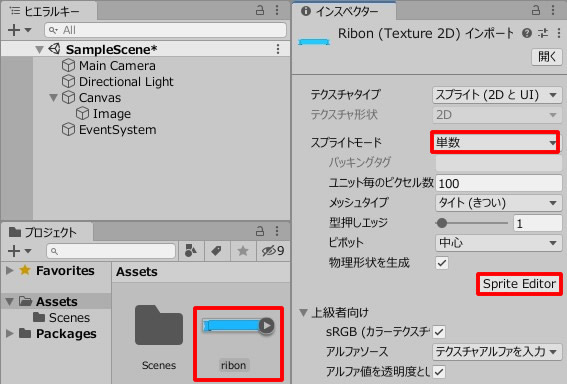
インポートした画像を選択し、テクスチャタイプをスプライト(2DとUI)に変更します。

「インポート設定が適用されていません」というダイアログが出てくれば、適用するを選択します。

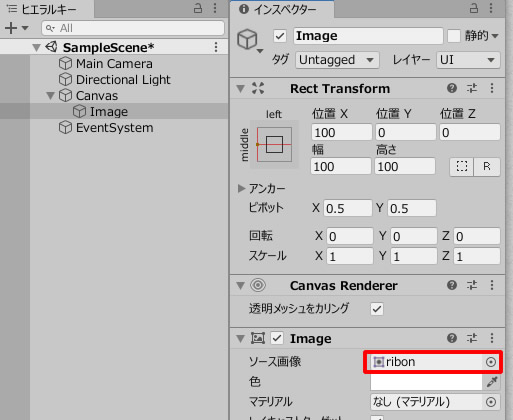
Imageオブジェクトを選択します。
ソース画像を、インポートした画像に設定。

このように画像が配置されています。

Slicedと2Dスプライト
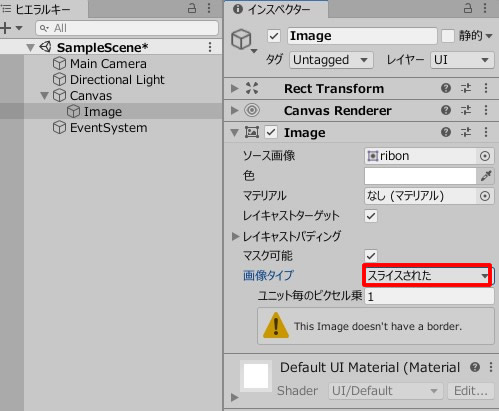
画像タイプを「スライスされた(Slieced)」にします。
This Image dose'nt have a border.というエラーメッセージが表示されています。

インポートした画像を選択し、スプライトモードを「単数」にして、Sprite Editorをクリックします。

「2Dスプライトパッケージをダウンロードしてください。」というメッセージが出てくれば、OKで閉じます。
ウィンドウ > パッケージマネージャー を開きます。

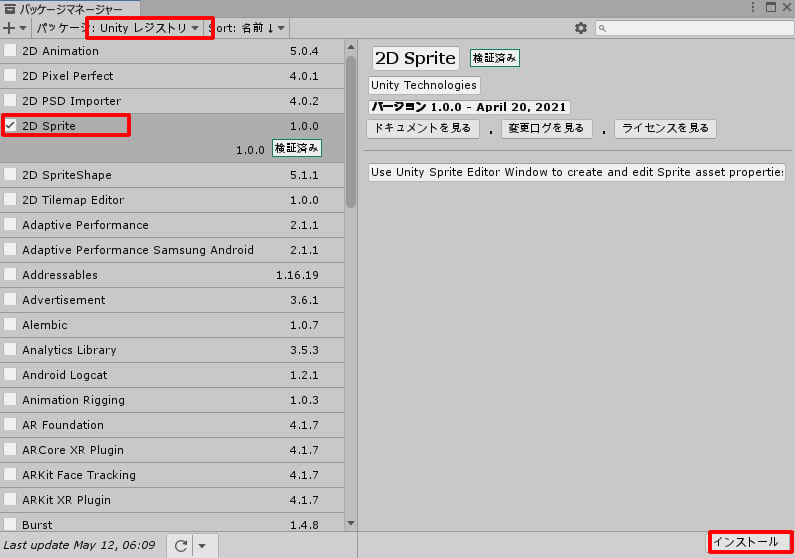
Unityレジストリを選択し、「2D Sprite」にチェックを入れて、インストール。

インストールが終われば、パッケージマネージャーを閉じ、再びSpreite Editorをクリック。

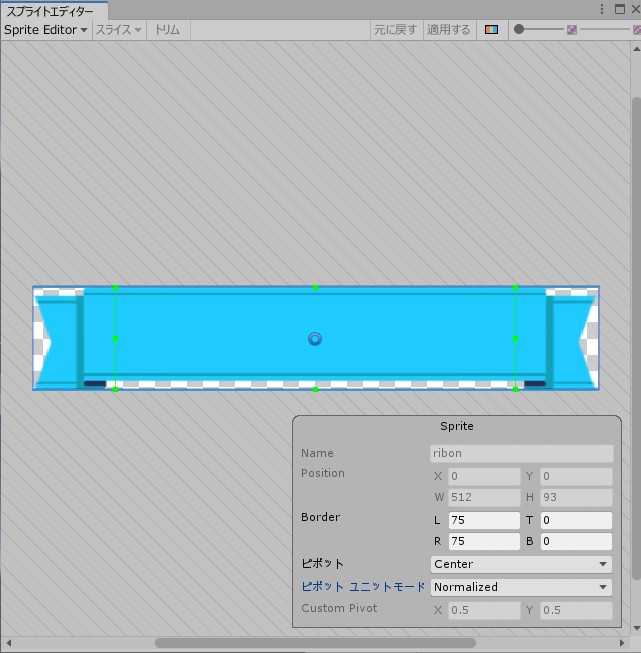
スプライトエディターが開きます。
ここでは、最大9つのエリアに画像をスライスできます。
今回は横へ引き伸ばすだけなので、左、中央、右の3エリアでスライスしてみました。

スプライトエディターを閉じます。
シーンビューを動かして画像を表示させましょう。

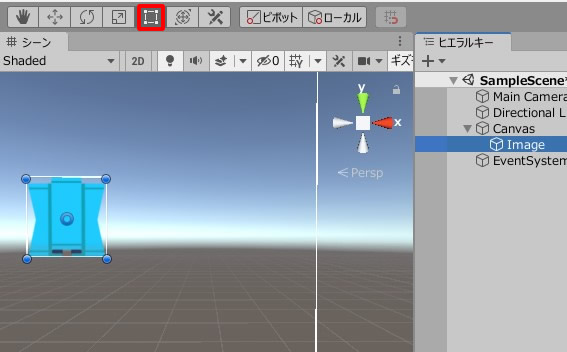
Imageオブジェクトを選択して、矩形ツールを選びます。

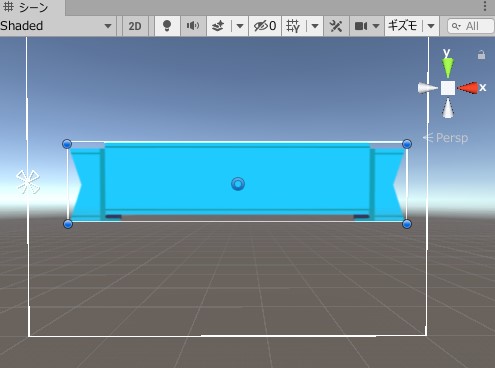
右方向へ引き伸ばしてみましょう。

左右の形状を変えることなく、中央エリアだけ伸縮させることができます。

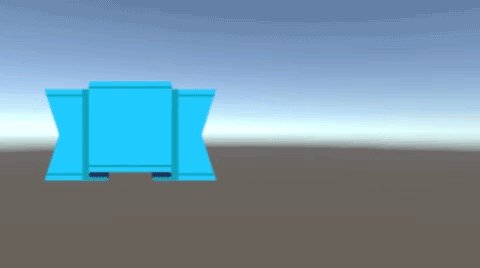
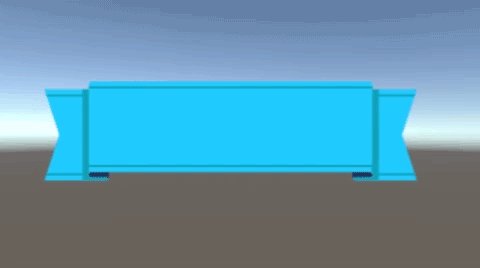
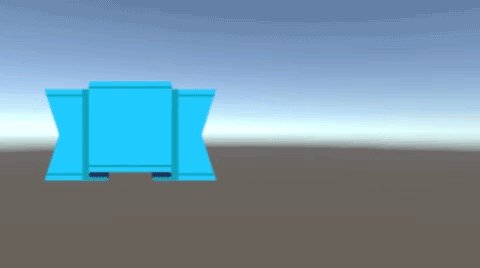
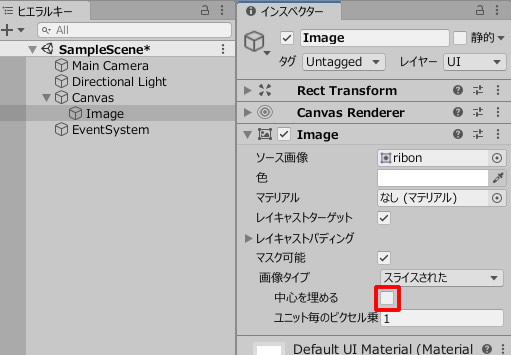
「中心を埋める」のチェックを外してみましょう。

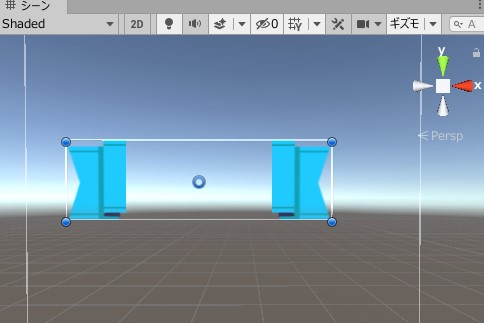
中央エリアが除去されて、左右エリアのみ移動可能です。

このように、デザイン的に共通部分を持っているような画像(枠やフレーム等)は、Slicedでの加工に適しています。






