プレーヤーがぶつかった相手によって、画像表示を切り替えるしくみを作ります。
赤のボールに触れたら赤の画像、青のボールに触れたら青の画像を表示します。

Colliderを使って条件分岐し、画像エリアに出力するスプライトを変えています。
関連記事:
画像の切り替えをループ(Resources.Load)
ボタンで画像を切り替える
クリックするたびに画像を切り替える
画像(UI.Image)の設定項目
Resources.Loadを使ったファイル指定
画像データを使ってアニメーション作成
カードの表裏に別々の画像を表示
ドロップダウンで画像表示を切り替え
画像データをMaterialとして扱う方法
オブジェクトの準備
▼球体のpngファイルは、こちらのフリー素材を使用させていただきました。
イラストカット.com
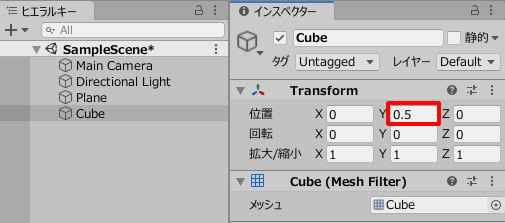
平面とCubeを作成し、CubeのYを0.5にします。

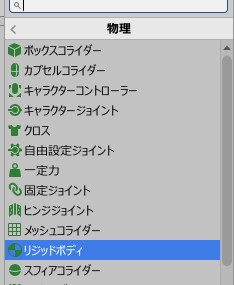
Cubeにリジッドボディを追加します。
コンポーネントを追加 > 物理 > リジッドボディ

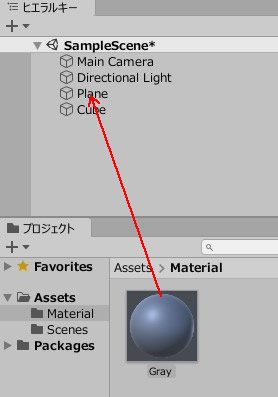
グレーのマテリアルを作成し、Plane(平面)に追加しました。

ゲームビューではこのような見た目になっています。

Sphereを作成し、名前をRedSphereに変更。
位置を変更し、赤のマテリアルを付けます。

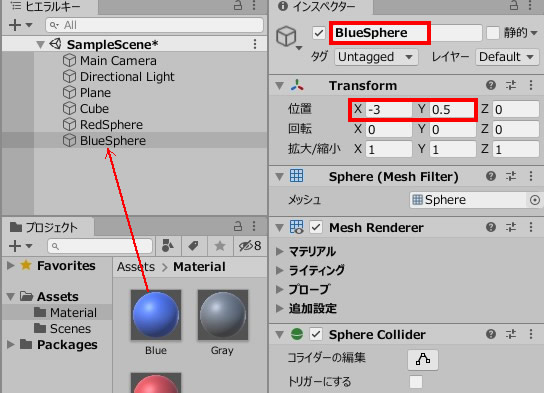
もう一つSphereを作成し、名前をBlueSphereに変更します。
位置を変更し、青のマテリアルを付けましょう。

ゲームビューではこのような見た目になっています。

画像の作成
画像を出力するエリアを作成します。UI > 画像。

幅、高さをそれぞれ50、アンカーピボットを下に配置し、位置Yを60に設定しました。

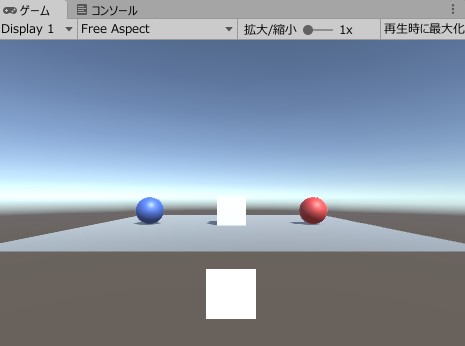
ゲームビューではこのように配置されています。
このエリアに、画像を表示させるようにします。

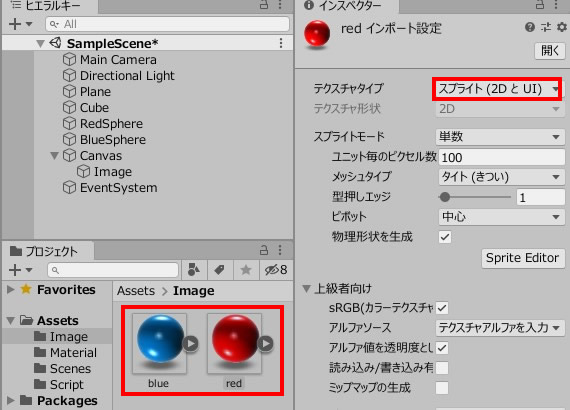
2つの画像をインポートします。
プロジェクトビュー上で右クリック > 新しいアセットをインポート

それぞれの画像のテクスチャタイプを、スプライト(2DとUI)に変更しましょう。

こういったダイアログが出てくれば、適用するをクリックします。

条件により画像をさし変えるスクリプト
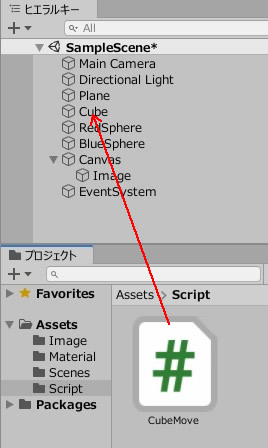
CubeMove.csを作成し、Cubeに追加します。

CubeMove.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class CubeMove : MonoBehaviour { [SerializeField] Sprite imageRed; [SerializeField] Sprite imageBlue; [SerializeField] Image myPhoto; private float speed = 3.0f; void Start () { myPhoto = GameObject.Find("Image").GetComponent<Image>(); myPhoto.enabled = false; } void Update() { float moveX = Input.GetAxis("Horizontal") * Time.deltaTime * speed; float moveZ = Input.GetAxis("Vertical") * Time.deltaTime * speed; transform.position = new Vector3 ( transform.position.x + moveX, transform.position.y, transform.position.z + moveZ ); } void OnCollisionEnter(Collision other) { if (other.gameObject.name == "RedSphere" ) { myPhoto.enabled = true; myPhoto.sprite = imageRed; } if (other.gameObject.name == "BlueSphere" ) { myPhoto.enabled = true; myPhoto.sprite = imageBlue; } } void OnCollisionExit(Collision other) { if (other.gameObject.name == "RedSphere" ) myPhoto.enabled = false; if (other.gameObject.name == "BlueSphere" ) myPhoto.enabled = false; } } |
4行目の using UnityEngine.UI; を忘れずに記述しましょう。
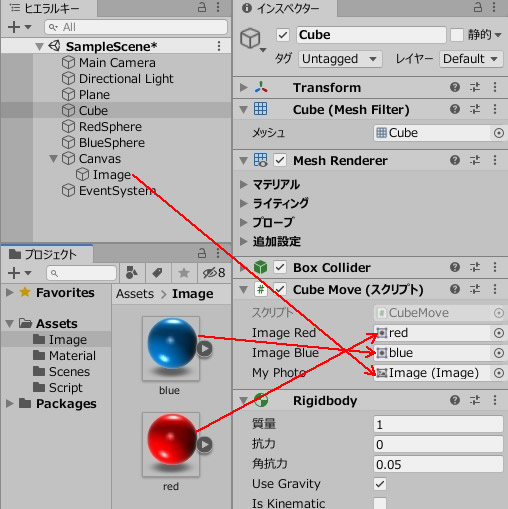
CubeMoveの中に3つのフィールドが出来るので、ここにそれぞれのデータを入れます。

ゲームプレイして、表示を確認しましょう。
赤のオブジェクトにぶつかればRedを表示、青にぶつかればBlueを表示します。

関連記事:
画像の切り替えをループ(Resources.Load)
ボタンで画像を切り替える
クリックするたびに画像を切り替える
画像(UI.Image)の設定項目
Resources.Loadを使ったファイル指定
画像データを使ってアニメーション作成
カードの表裏に別々の画像を表示
ドロップダウンで画像表示を切り替え
画像データをMaterialとして扱う方法







