オブジェクトに別々の画像を表示させることはできません。
クアッドを用いて別々のオブジェクトを作成し、これを合体させて、カードのようなオブジェクトを作成してみましょう。
クリックするたびに、カードを180°回転させています。

関連記事:
画像(UI.Image)の設定項目
条件によって画像表示を切り替える
Resources.Loadを使ったファイル指定
画像データを使ってアニメーション作成
画像データをMaterialとして扱う方法
画像の切り替えをループ(Resources.Load)
クアッドの作成
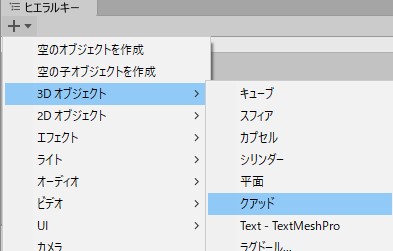
3Dオブジェクトから、クアッドを作成します。

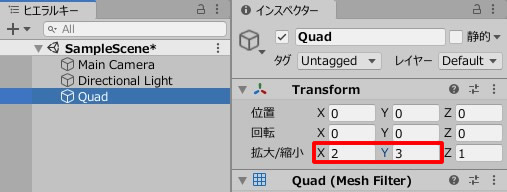
XとYの方向に、サイズを拡げました。

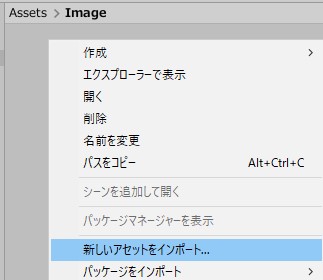
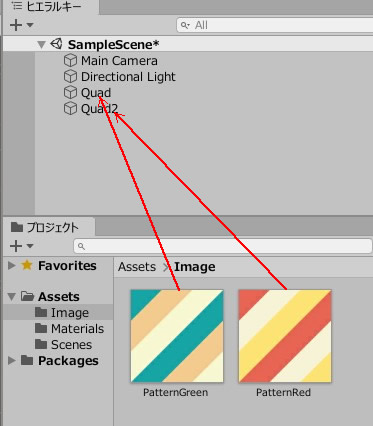
新しくImageフォルダを作成し、ここに2種類の画像をインポートします。
右クリック > 新しいアセットをインポート

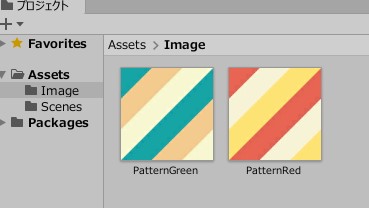
色違いのjpgファイルを2種類インポートしました。

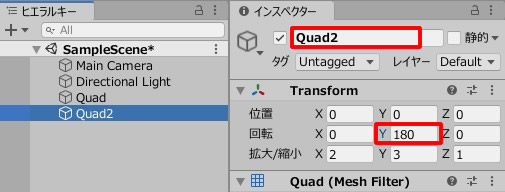
Quadを複製し、名前をQuad2に変更。
Yを180°回転させました。

2つのQuadに、それぞれ別々の画像をドラッグ&ドロップします。

カードを回転させる
Quadを回転させて動きをつけてみましょう。
まずは、2つのQuadをグループ化します。
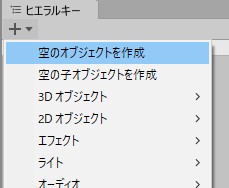
空のオブジェクトを作成します。

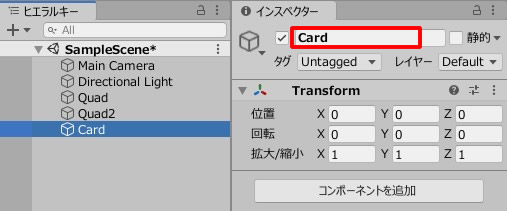
GameObjectをCardという名前に変え、座標を0にします。

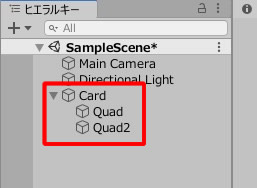
Cardの中に、Quad1とQuad2をドラッグ&ドロップして、親子関係をつくります。

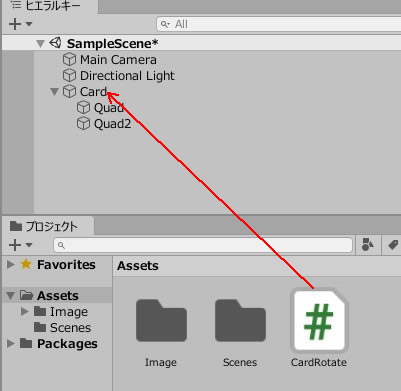
CardRotate.csを作成し、Cardに追加します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class CardRotate : MonoBehaviour { void Update() { if (Input.GetMouseButtonDown(0)) StartCoroutine("RotateStart"); } IEnumerator RotateStart() { for (int turn=0; turn<180; turn++) { transform.Rotate(0,1,0); yield return new WaitForSeconds(0.01f); } } } |
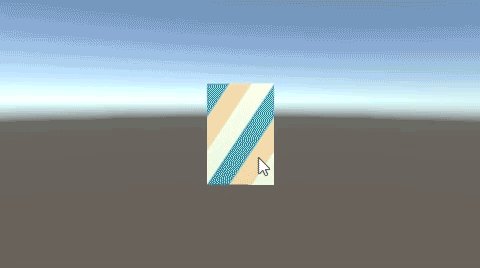
ゲームプレイして、カードをクリックしてみましょう。

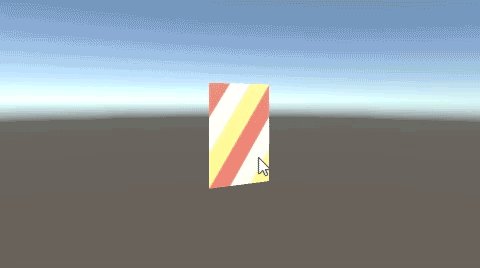
クリックするたびに、裏表がひっくり返り、別々の画像が表示されています。
関連記事:
画像(UI.Image)の設定項目
条件によって画像表示を切り替える
Resources.Loadを使ったファイル指定
画像データを使ってアニメーション作成
画像データをMaterialとして扱う方法
画像の切り替えをループ(Resources.Load)







