クリックした位置に対して、オブジェクトの先端が向くようにスクリプトを作ってみましょう。
マウスクリックの座標に向かって、棒状のオブジェクトが傾きます。

関連記事:
オブジェクトの先端をマウスカーソルに向ける
回転軸を変えてオブジェクトを回す
マウスカーソルについてくるオブジェクトを落下
クリックした空間にオブジェクトを置く
マウスカーソルの方へ向ける
クリックした位置にSphereを移動
まずはクリックされた位置に、Sphereを移動させる仕組みをつくります。
Sphereを作成します。

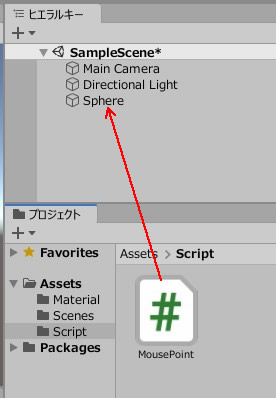
MousePoint.csを作成し、Sphereに追加します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class MousePoint : MonoBehaviour { private Vector3 mousePosition; private Vector3 spherePosition; void Update() { if (Input.GetMouseButtonDown(0)) { mousePosition = Input.mousePosition; mousePosition.z = 10.0f; spherePosition = Camera.main.ScreenToWorldPoint(mousePosition); this.transform.position = spherePosition; } } } |
ゲームプレイして、クリックしてみましょう。

クリックした位置に、Sphereが移動していきます。
クリック位置に棒を傾けるスクリプト
続いて、棒状のオブジェクトを作成します。
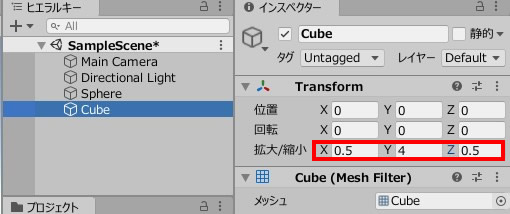
Cubeを作成し、サイズを変更します。

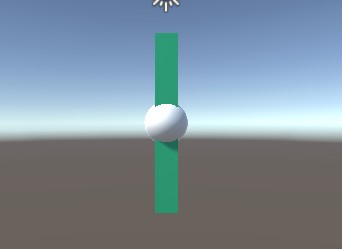
Cubeに色をつけます。

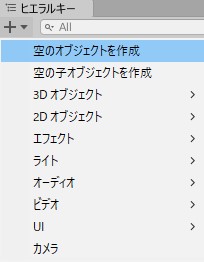
空のオブジェクを作成します。

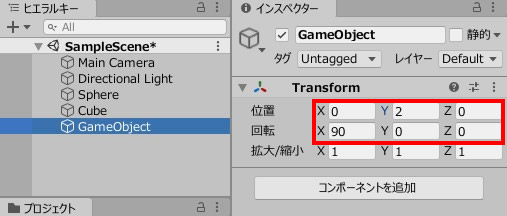
GameObjectの位置、回転を変更します。

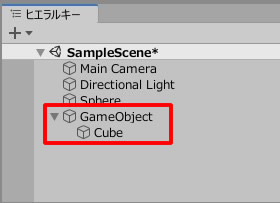
GameObjectに、Cubeを入れます。

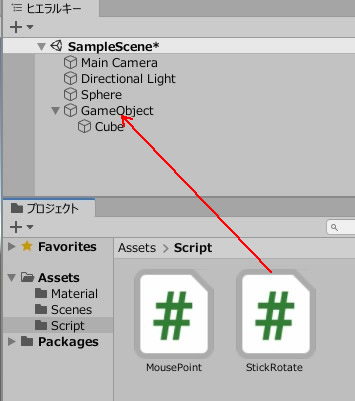
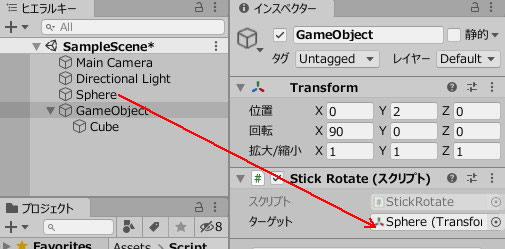
StickRotate.csを作成し、GameObjectに追加します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class StickRotate : MonoBehaviour { public Transform target; void Update () { transform.LookAt(target); } } |
ターゲットのフィールドに、Sphereを入れます。

最後に、Sphereを透明にします。
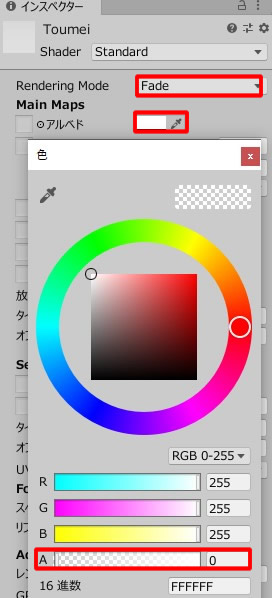
マテリアルを新規作成し、、名前をToumeiにします。
Rendering ModeをFadeに変更し、Aの値を0にします。

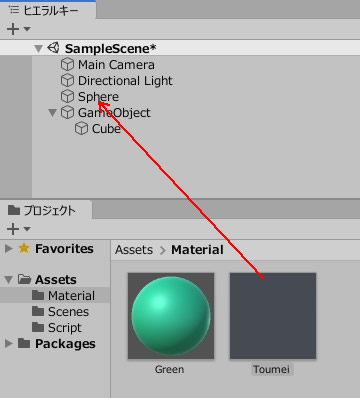
Toumeiを、Sphereに追加します。

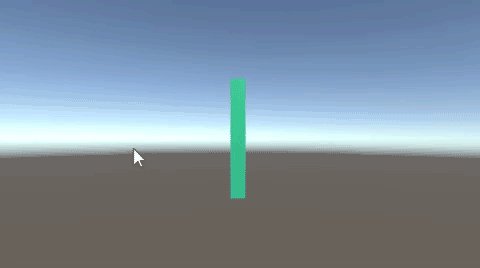
ゲームプレイして、クリックしてみましょう。

クリックした方向に向かって、オブジェクトが回転していきます。
バットコントロールが必要なゲーム等で活用できそうな仕組みです。
関連記事:
オブジェクトの先端をマウスカーソルに向ける
回転軸を変えてオブジェクトを回す
マウスカーソルについてくるオブジェクトを落下
クリックした空間にオブジェクトを置く
マウスカーソルの方へ向ける







