2個のボタンを使って、2つのオブジェクトを切り替えきるように、スクリプトを作成してみましょう。
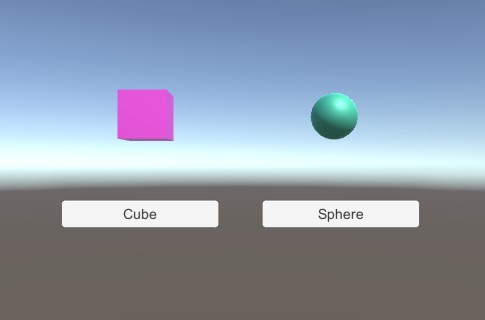
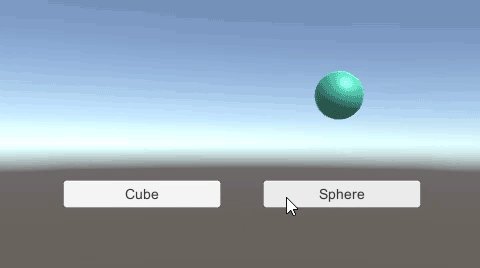
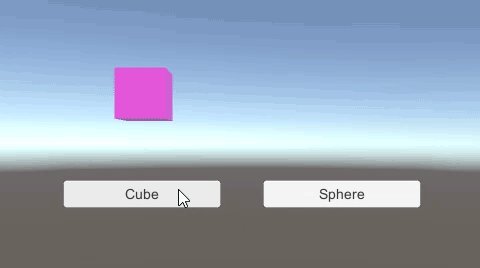
今回の例では、CubeとSphereを、2つのボタンで選択表示できるようにします。
該当のオブジェクトが表示され、もう一方のオブジェクトは非表示になります。

関連記事:
1個のボタンでオブジェクトを切り替える
左右キーでスイッチして順に入れ替える
リトライボタンの設置(前編)
キー操作で複数オブジェクトの表示を切り替え
オブジェクトの表示・非表示を切りかえる
キーを押すたびにオブジェクトを切り替える
2個のボタンでオブジェクトの色を切り替える
ボタンでオブジェクトを選択表示
CubeとSphereを作成して、横並びに配置。
それぞれのオブジェクトの下に、ボタンを作成します。

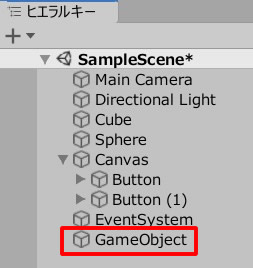
空のオブジェクトを作成します。

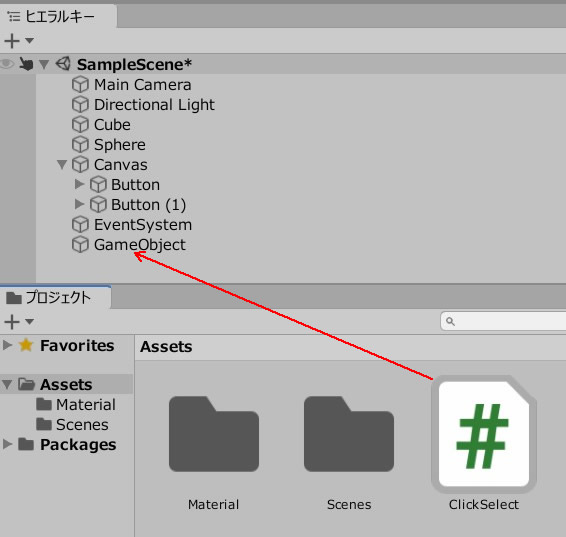
CliceSelect.csを作成し、GameObject(空のオブジェクト)に追加しましょう。

CliceSelect.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class ClickSelect : MonoBehaviour { [SerializeField] GameObject cube; [SerializeField] GameObject sphere; public void SelectCube() { cube.SetActive(true); sphere.SetActive(false); } public void SelectSphere() { cube.SetActive(false); sphere.SetActive(true); } } |
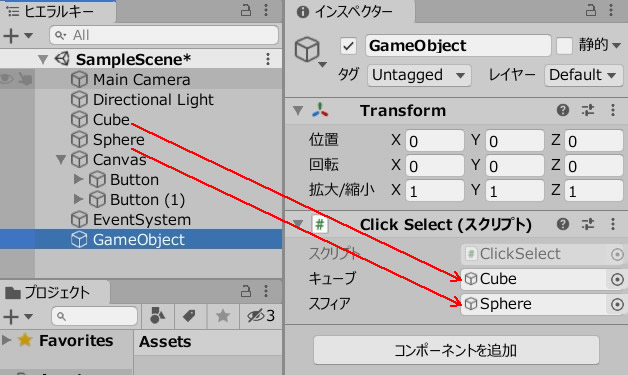
キューブとスフィアのフィールドに、それぞれのオブジェクトを入れます。

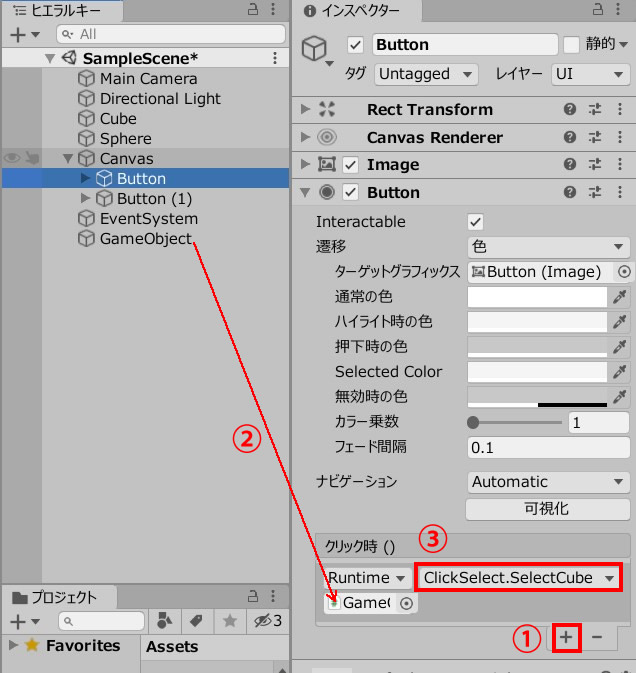
続いて、ボタンの設定を行います。
まずはCube側のボタンから、以下のような手順で設定します。

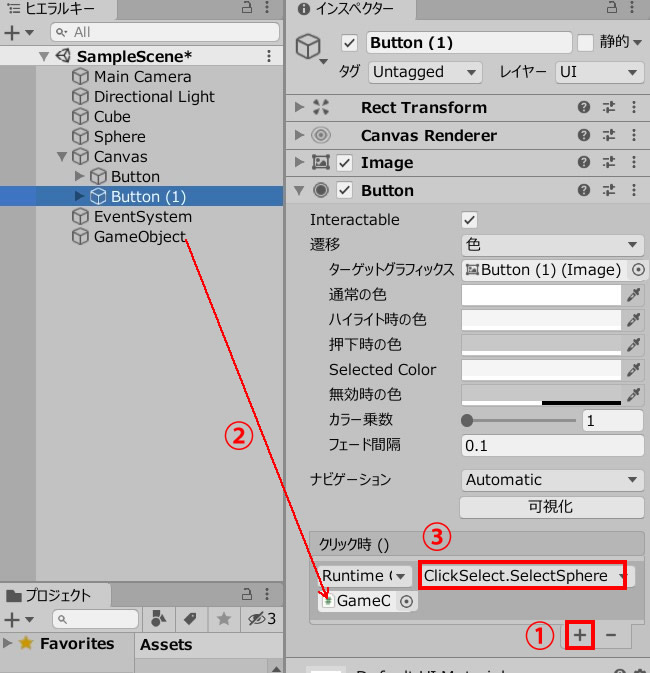
同様に、Sphere側のボタンの設定を行います。

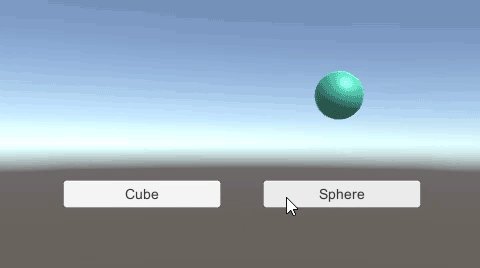
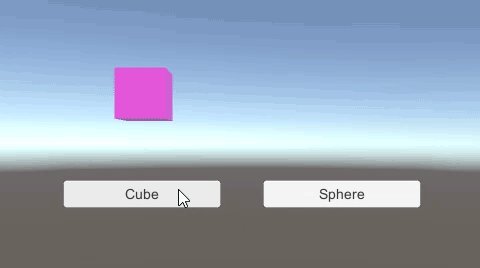
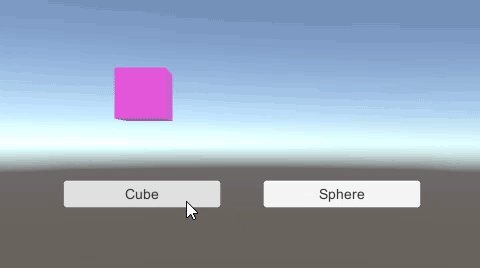
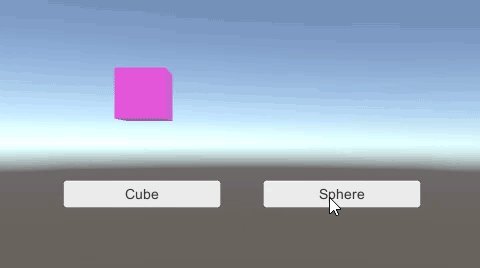
ゲームプレイして、動作を確認してみましょう。
ボタンによって、該当のオブジェクトが表示され、もう一方のオブジェクトは非表示になります。

関連記事:
1個のボタンでオブジェクトを切り替える
左右キーでスイッチして順に入れ替える
リトライボタンの設置(前編)
キー操作で複数オブジェクトの表示を切り替え
オブジェクトの表示・非表示を切りかえる
キーを押すたびにオブジェクトを切り替える
2個のボタンでオブジェクトの色を切り替える







