一方向だけでなく、逆方向へも自動で進めるムービングウォークを作ってみましょう。
スタート地点から、指定した地点に向かって自動で動いていきます。
逆に、元の地点に戻ることもでき、行き帰りが可能になります。

関連記事:
エレベーターをつくる
エリアに入れば自動で移動(ムービングウォーク)
触れると他の位置へワープする
空間の中でクリックした位置へ行く
指定した座標(目的地点)へ行く
2点間の往復運動をくり返す
2つの座標(目的地)へ行く
触れると2地点を行き来するオブジェクト
斜め上に向けて自動移動
スタート地点とゴール地点をつくる
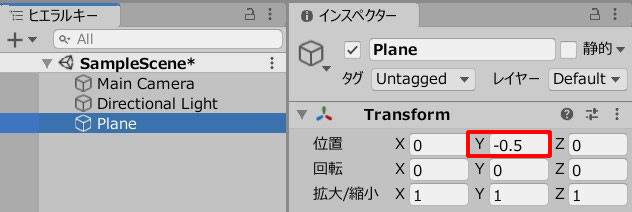
床オブジェクトとしてPlaneを作成し、Yを-0.5に下げておきます。

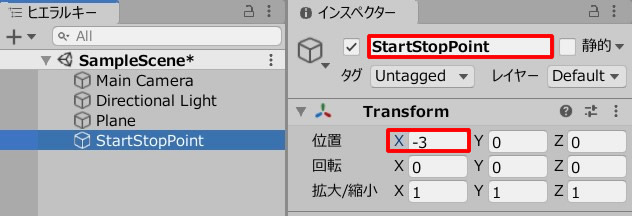
空のオブジェクトを作成し、名前をStartStopPointにします。
スタート地点として、座標を変更します。

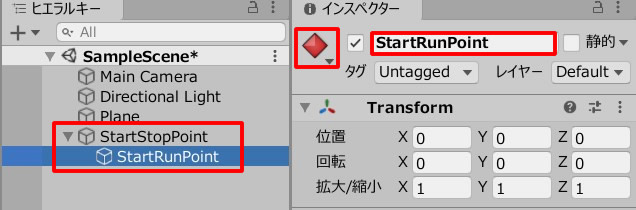
この子オブジェクトとして、もう一つ空のオブジェクトを作成しましょう。
StartStopPointを右クリックして、空のオブジェクトを作成。
名前をStartRunPointに変更。
わかりやすくるため、アイコンを設定しておきます。
空のオブジェクトが2つ、同じ位置で親子関係になっている状態です。

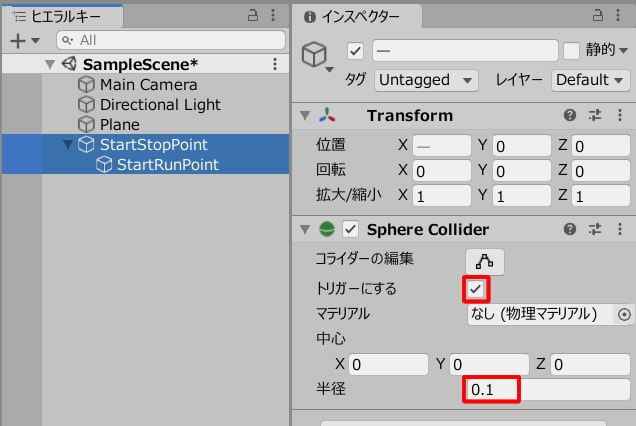
StartStopPoint、StartRunPointともに、スフィアコライダーを追加。
半径を0.1にして、トリガーにするにチェックを入れます。

続いて、ゴール地点のポイントを作成しましょう。
StartStopPointを複製します。
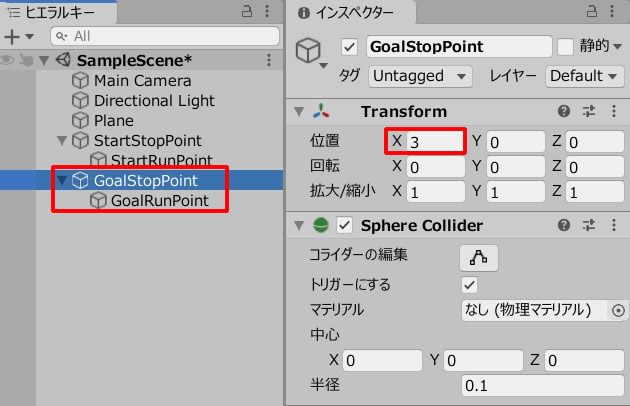
親オブジェクトをGoalStopPoint、子オブジェクトをGoalRunPointに名前を変更。
位置を、ゴール地点の座標として設定します。

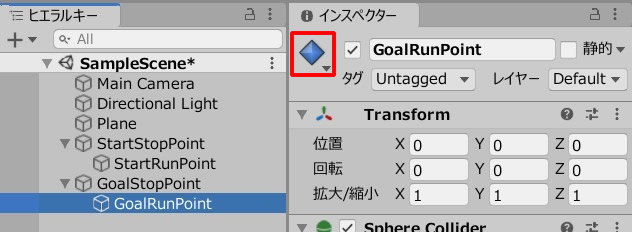
GoalRunPointのアイコンを変更しておきます。

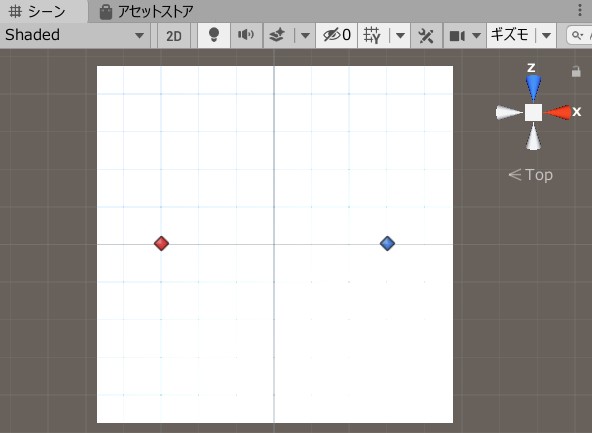
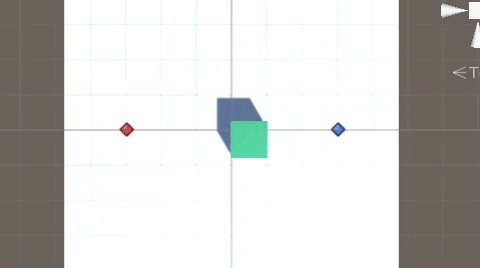
シーンビューを上からみると、このように配置されています。
赤がスタート、青がゴールとなっています。

それぞれの親オブジェクトに、プログラムを追加します。
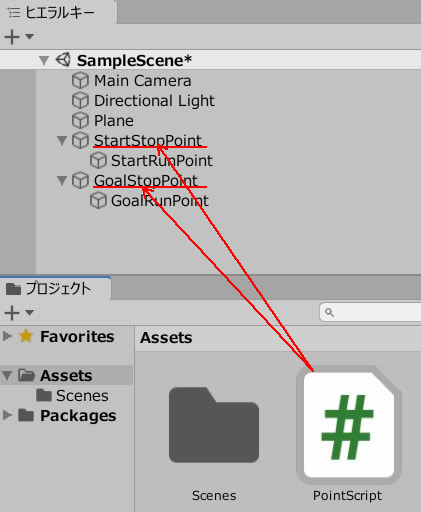
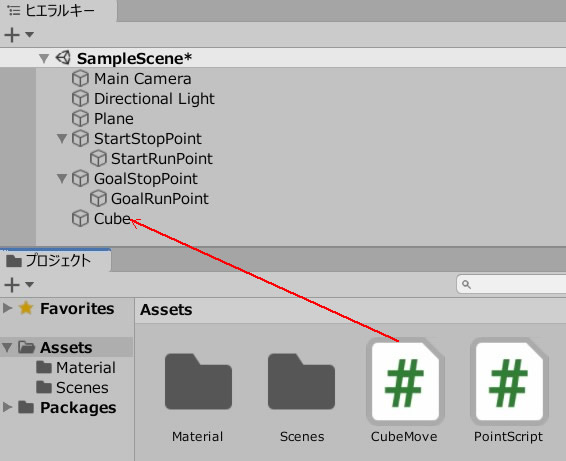
PointScript.csを作成し、StartStopPoint と GoalStopPoint に追加します。

PointScript.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class PointScript : MonoBehaviour { [SerializeField] GameObject childObj; void Start() { childObj = transform.GetChild(0).gameObject; } void OnTriggerExit(Collider other) { if (other.gameObject.name == "Cube") { childObj.SetActive(true); } } } |
以上で、スタート地点とゴール地点のオブジェクトができました。
双方向で自動移動できるムービングウォーク
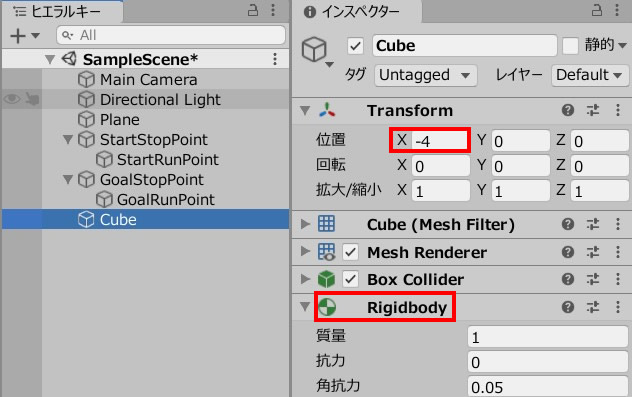
プレーヤーとしてCubeを作成しましょう。
リジッドボディを追加し、位置を変更します。

CubeMove.csを作成し、Cubeに追加します。

CubeMove.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class CubeMove : MonoBehaviour { public bool flag; public Transform goalPoint; public Transform startPoint; private float cubeSpeed = 3.0f; private float autoSpeed = 0.1f; void Update() { float moveX = Input.GetAxis("Horizontal") * Time.deltaTime * cubeSpeed; float moveZ = Input.GetAxis("Vertical") * Time.deltaTime *cubeSpeed; transform.position = new Vector3 ( transform.position.x + moveX, transform.position.y, transform.position.z + moveZ ); } void OnTriggerEnter(Collider other) { if (other.gameObject.name == "StartRunPoint") { GotoGoal(); flag = false; other.gameObject.SetActive(false); } if (other.gameObject.name == "GoalStopPoint") { flag = true; } if (other.gameObject.name == "GoalRunPoint") { GotoStart(); flag = true; other.gameObject.SetActive(false); } if (other.gameObject.name == "StartStopPoint") { flag = false; } } //ゴール位置へ移動 void GotoGoal() { StartCoroutine("MoveGoalPoint"); } IEnumerator MoveGoalPoint() { while (!flag) { transform.position = Vector3.MoveTowards(transform.position, goalPoint.position, autoSpeed); yield return new WaitForSeconds(0.01f); } } //スタート位置へ移動 void GotoStart() { StartCoroutine("MoveStartPoint"); } IEnumerator MoveStartPoint() { while (flag) { transform.position = Vector3.MoveTowards(transform.position, startPoint.position, autoSpeed); yield return new WaitForSeconds(0.01f); } } } |
2つのフィールドに、それぞれの親オブジェクトを入れましょう。
StartStopPoint と GoalStopPoint をドラッグ&ドロップします。

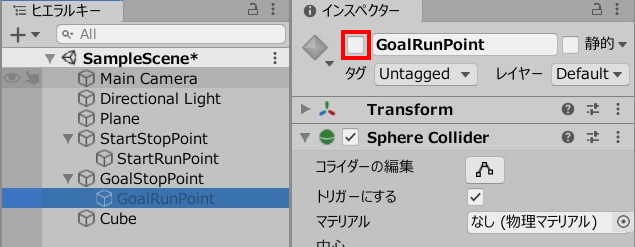
スタートのタイミングでは、GoalRunPointを非表示にしておく必要があります。
GoalRunPointのチェックを外しておきましょう。

シーンビューを上から見ると、このように表示されています。

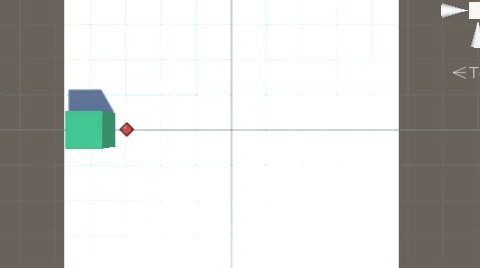
ゲームプレイしてみましょう。
スタート地点からゴール地点、ゴール地点からスタート地点。
行き帰りの自動移動が可能になりました。

関連記事:
エレベーターをつくる
エリアに入れば自動で移動(ムービングウォーク)
触れると他の位置へワープする
空間の中でクリックした位置へ行く
指定した座標(目的地点)へ行く
2点間の往復運動をくり返す
2つの座標(目的地)へ行く
触れると2地点を行き来するオブジェクト
斜め上に向けて自動移動







