画面の暗転についてはいろんな方法がありますが、パネルでアニメーションをつけて作成してみましょう。
クリックしたタイミングで、2秒間かけて徐々に画面を暗くします。

アニメーションを使った暗転
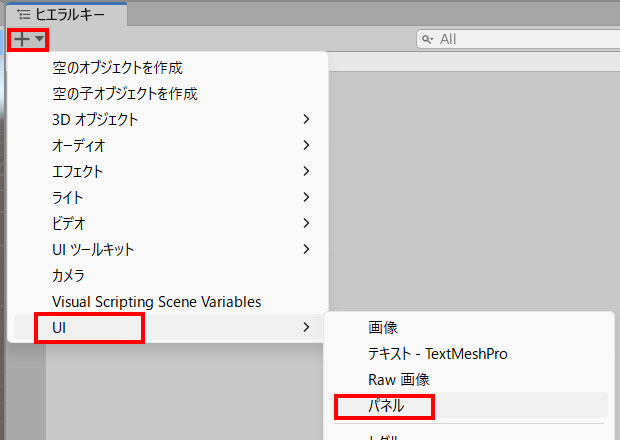
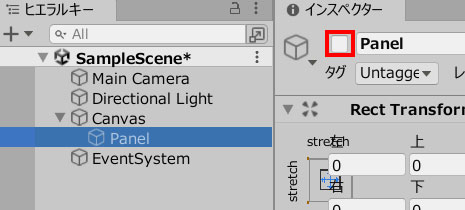
パネルを作成します。
UI > パネル

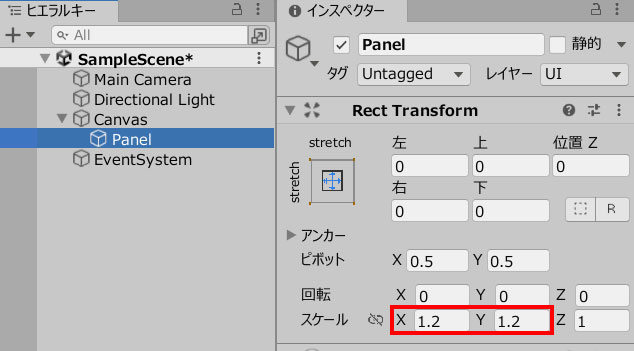
パネルのサイズを大きくして、画面端のすき間を無くします。

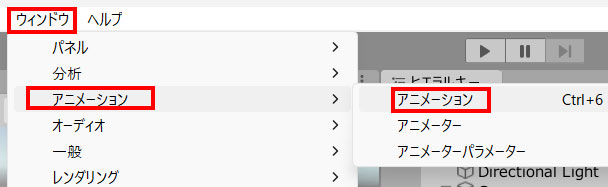
アニメーションウィンドウを出します。

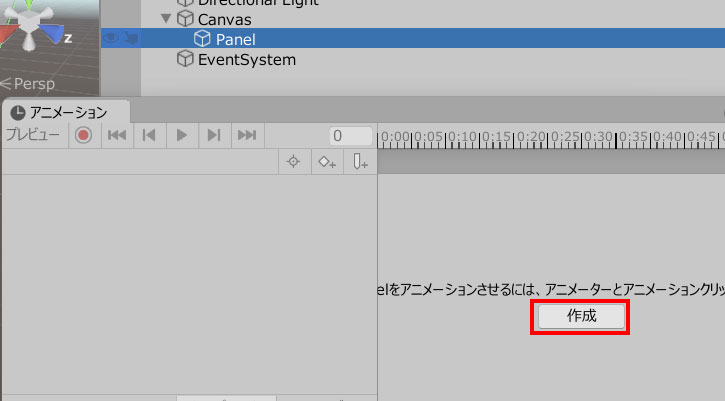
Panelを選択した状態で、作成をクリック。

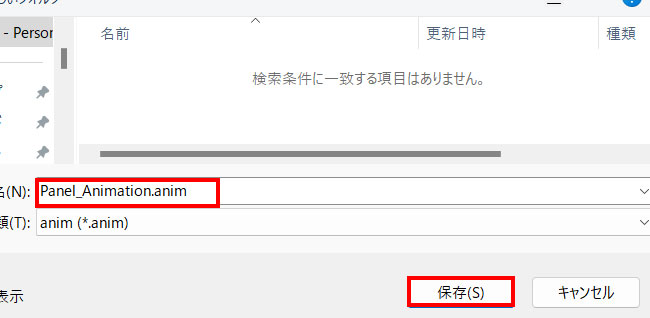
名前をつけてAnimationファイルを保存します。

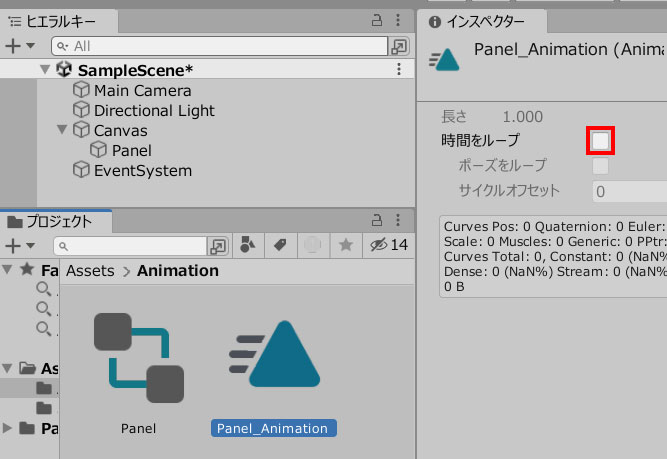
保存したディレクトリを見ると、Animationファイルが存在しています。
これを選択し、時間をループのチェックを外します。

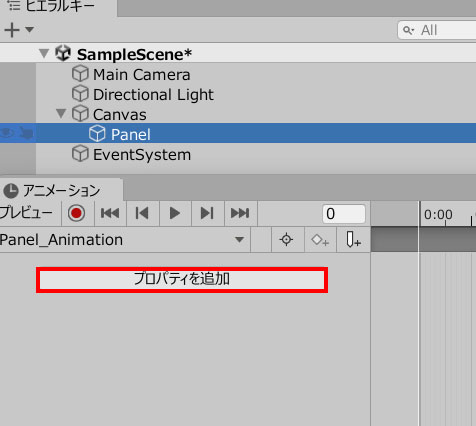
Panelを選択した状態で、プロパティを作成をクリック。

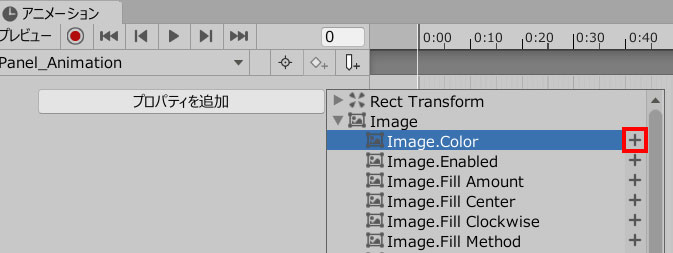
Image > Image.Colorを追加します。

マウスのスクロールを回すと、タイムラインの先が表示されます。
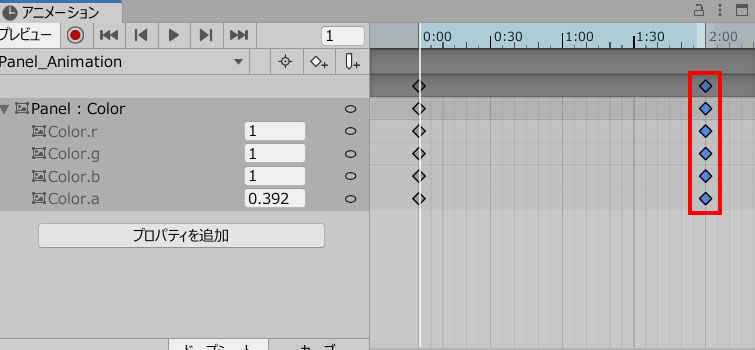
1秒のところのキーフレームを、2秒の位置まで動かします。

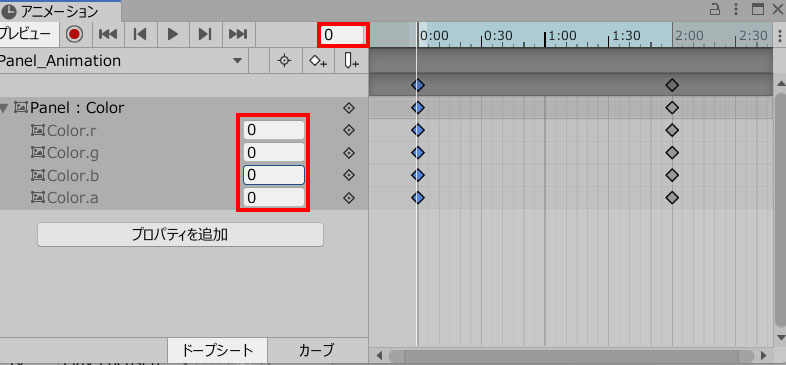
タイムラインを0秒の位置に合わせて、rgbaの値をすべて0にします。

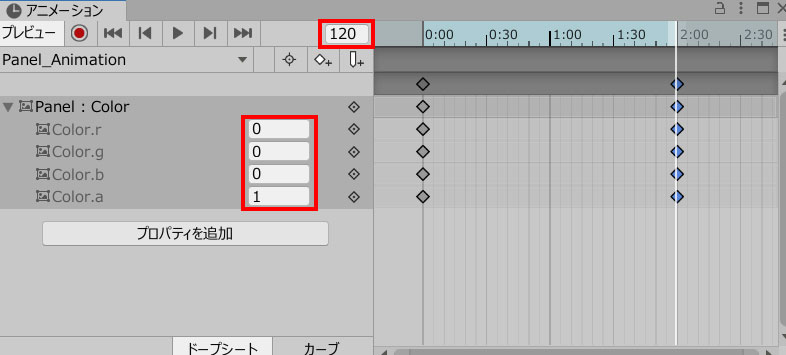
タイムラインを120秒の位置に合わせて、aの値を1にします。

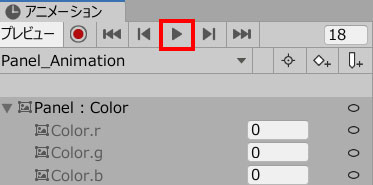
再生ボタンをクリックすると、ゲームビューで確認できます。

スタートのタイミングではPanelを非表示にして、クリックすれば暗転するようにしてみましょう。
Panelのチェックを外して、非表示にします。

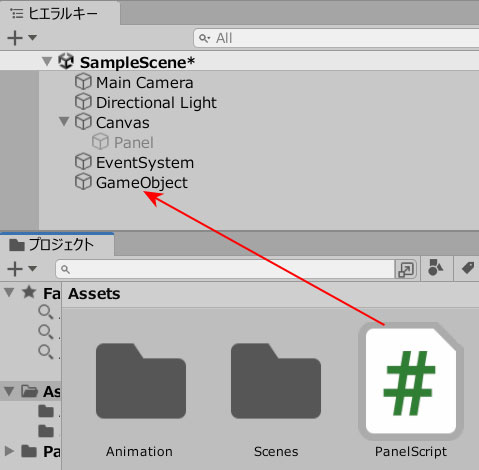
空のオブジェクトを作成。
PanelScript.csを作成して、GameObject(空のオブジェクト)に追加します。

PanelScript.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class PanelScript : MonoBehaviour { [SerializeField] GameObject panel; void Update() { if(Input.GetMouseButtonDown(0)) { panel.SetActive(true); } } } |
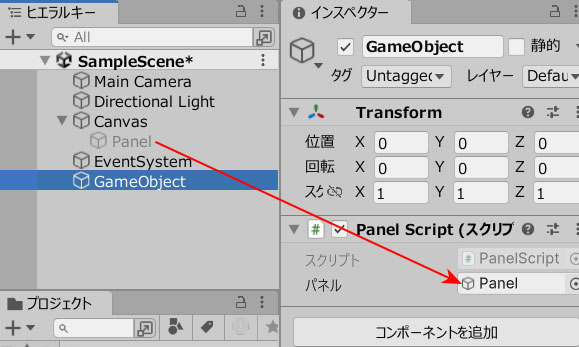
パネルのフィールドに、Panelを入れます。

ゲームプレイして、クリックしてみましょう。
画面全体がゆっくり暗くなっていきます。