プレーヤーの動きに付いていくTextオブジェクトを作成しましょう。
今回の例では、プレーヤーの上部にテキストを配置して、一緒に動かせるようにします。

関連記事:
オブジェクトにテキストを埋め込む
3DのTextMeshProをスクリプトで操作
テキストを回転させて表示
テキストを右から左へ流す
テキストを点滅させる
プレーヤーの上部で一緒に動くオブジェクト
プレーヤーと一緒に動くテキスト
Cubeを作成します。

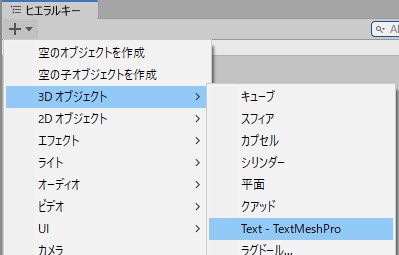
3DのTextMeshProを作成します。
3Dオブジェクト > TextMeshPro

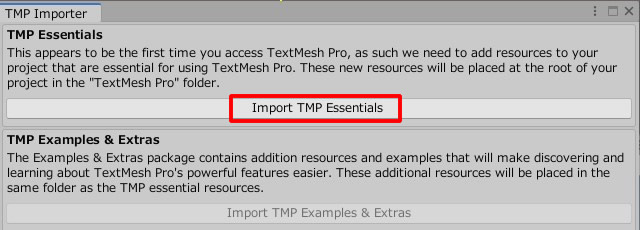
TMP Importerというウィンドウが出てきますので、Import TMP Essentials をクリック。

サイズや色を変え、テキストの内容をPlayerに変更。
Cubeの上部に配置します。

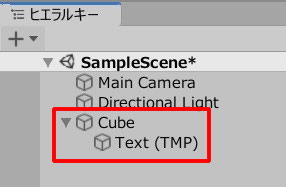
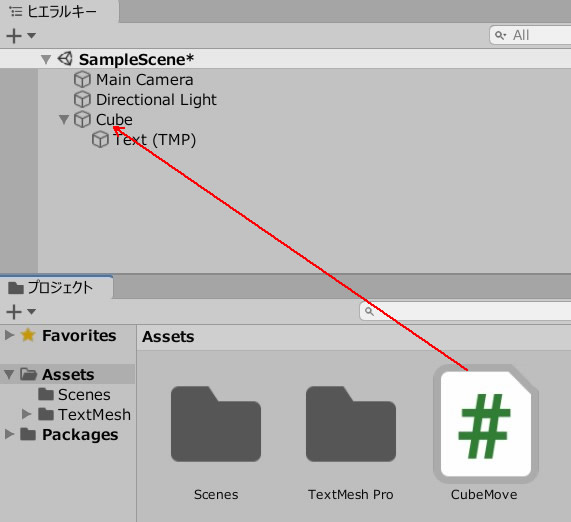
Text(TMP)をCubeにドラッグ&ドロップし、親子関係をつくります。

CubeMove.csを作成し、Cubeに追加します。

CubeMove.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class CubeMove : MonoBehaviour { public float speed; void Start() { speed = 10.0f; } void Update() { if(Input.GetKey("up")) { transform.position += transform.forward * speed * Time.deltaTime; } if(Input.GetKey("down")) { transform.position += transform.forward * -speed * Time.deltaTime; } if(Input.GetKey("right")) { transform.Rotate(0,2,0); } if(Input.GetKey("left")) { transform.Rotate(0,-2,0); } } } |
ゲームプレイして、十字キーで動かしてみましょう。
Textオブジェクトが、プレーヤーに付いて動いていきます。

関連記事:
オブジェクトにテキストを埋め込む
3DのTextMeshProをスクリプトで操作
テキストを回転させて表示
テキストを右から左へ流す
テキストを点滅させる
プレーヤーの上部で一緒に動くオブジェクト







