TextMeshProをスクリプトで表示させる方法を見ていきましょう。
プレーヤーが落下すると「GameOver」のテキストが表示されます。

関連記事:
TextMeshProのサイズ・字体・シャドウ
TextMeshProのフォントアセットと日本語対応
TextMeshProのカラー設定
TextMeshProを使用したタイムアップのしくみ
オブジェクトにテキストを埋め込む
テキストの色をスクリプトから変更
Textオブジェクトをスケールアップ
Textを透明から徐々に出現(フェードイン)
3DのTextMeshProをスクリプトで操作
TextMeshProの作成
まずはTextMeshProをインポートしましょう。
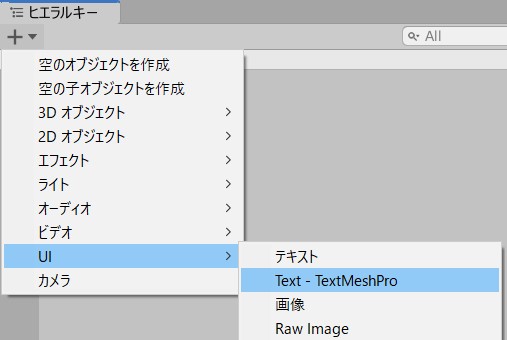
ヒエラルキー > UI > TextMeshProを選択します。

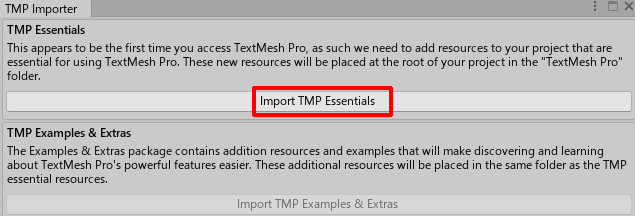
TMP Importの画面が出ますので、Import TMP Essentialsをクリックしましょう。

Assets内に、TextMeshProのフォルダが確認できます。

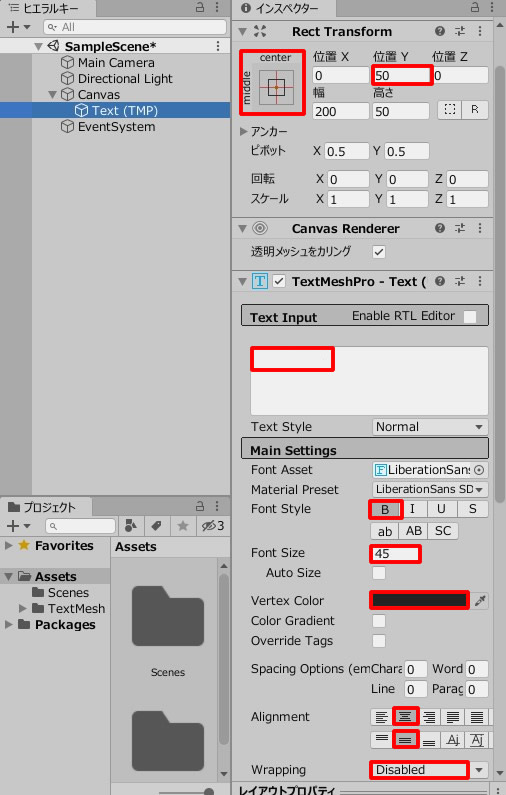
Text(TMP)のサイズや色、配置を変更しました。
テキスト入力欄は消しておきます。

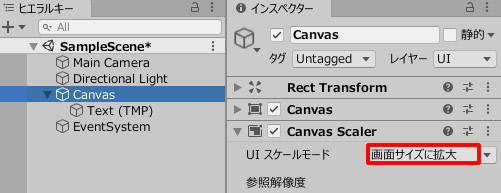
CanvasのUIスケールモードを「画像サイズに拡大」にすると、画面サイズに応じてテキストの大きさが自動調整されます。

TextMeshProのスクリプト制御
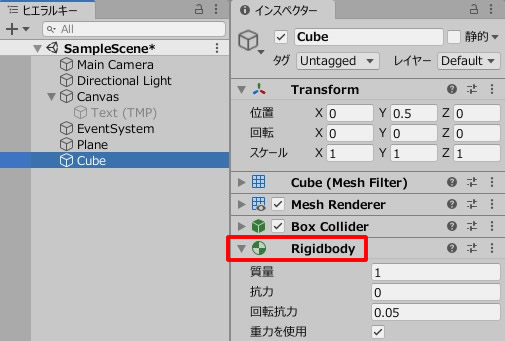
Plane、Cubeを作成します。
Cubeにはリジッドボディを追加します。

落下すれば、GameOverが出力されるように、スクリプトを作成しましょう。
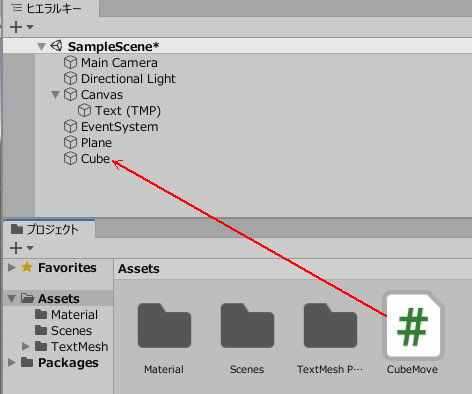
CubeMove.csを作成して、Cubeに追加します。

CubeMove.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using TMPro; //TextMeshProを扱う際に必要 public class CubeMove : MonoBehaviour { [SerializeField] TextMeshProUGUI gameOverText; //TextMeshProの変数宣言 private float speed = 3.0f; void Update() { if(transform.position.y < -5) gameOverText.text = "GameOver"; //TextMeshProでテキスト出力 //十字キーでプレーヤー操作 float moveX = Input.GetAxis("Horizontal") * Time.deltaTime * speed; float moveZ = Input.GetAxis("Vertical") * Time.deltaTime * speed; transform.position = new Vector3 ( transform.position.x + moveX, transform.position.y, transform.position.z + moveZ ); } } |
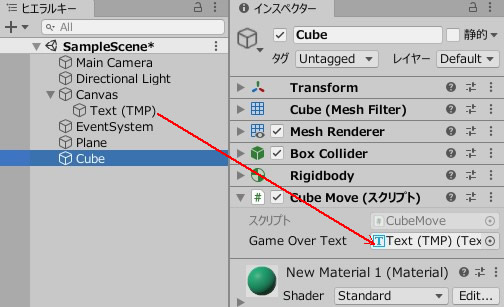
GameOverTextのフィールドに、Text(TMP)を入れましょう。

ゲームプレイしてCubeを操作し、地面から落下させます。
Y-5まで落ちると、TextMeshProに「GameOver」が出力されます。

TextMeshProを扱う際には、まず using TMPro; の記述が必要です。
また、通常のテキストとは違い、変数宣言には TextMeshProUGUI を使用します。
関連記事:
TextMeshProのサイズ・字体・シャドウ
TextMeshProのフォントアセットと日本語対応
TextMeshProのカラー設定
TextMeshProを使用したタイムアップのしくみ
オブジェクトにテキストを埋め込む
テキストの色をスクリプトから変更
Textオブジェクトをスケールアップ
Textを透明から徐々に出現(フェードイン)
3DのTextMeshProをスクリプトで操作







