テキストを表示させたあと、回転させてみましょう。
TextMeshProの3Dオブジェクトを使用して、クリックのタイミングで360°回転させてみます。

関連記事:
テキストを点滅させる
エフェクト発生の後にテキスト表示
1文字ずつ流れるようにテキスト表示
テキストを分割して順に表示
テキストサイズをゆっくり拡大
オブジェクトにテキストを埋め込む
Textオブジェクトをスケールアップ
Textを透明から徐々に出現(フェードイン)
テキストを右から左へ流す
向きによってテキストを切り替える
3DのTextMeshProをスクリプトで操作
プレーヤーに付いていくテキスト
Textが表示してから回転
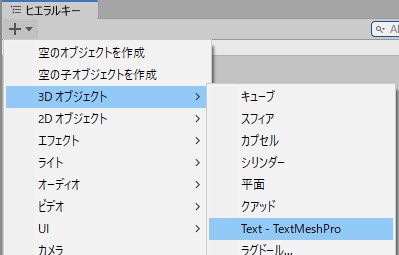
3DのTextMeshProを作成します。
3Dオブジェクト > TextMeshPro

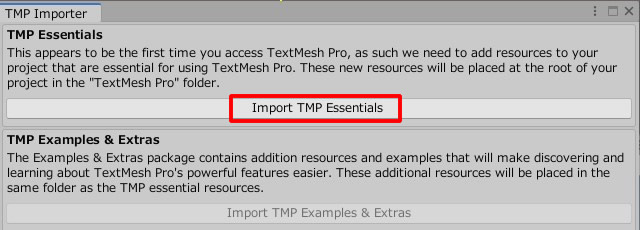
TMP Importerというウィンドウが出てきますので、Import TMP Essentials をクリック。

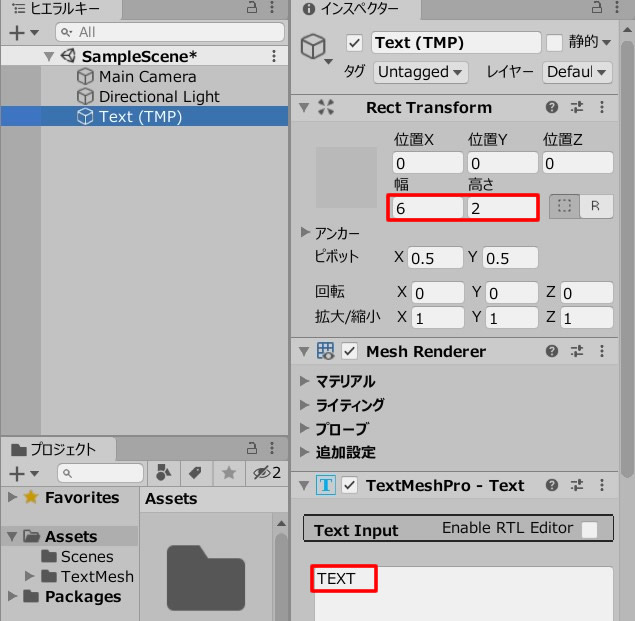
テキストオブジェクトが出てきました。

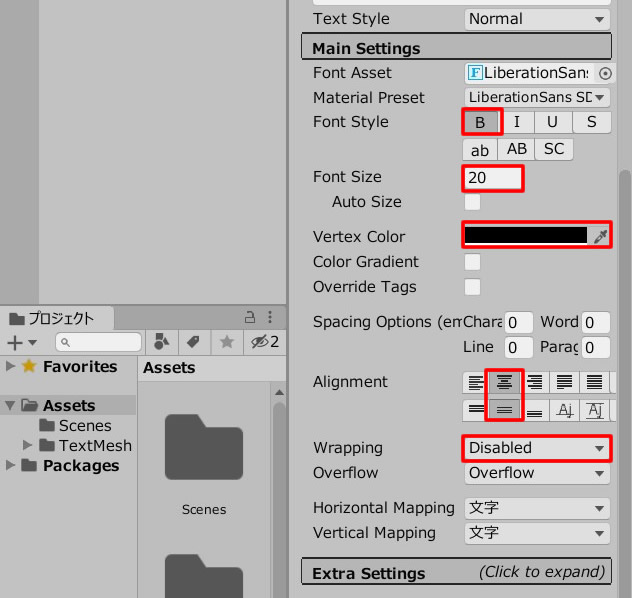
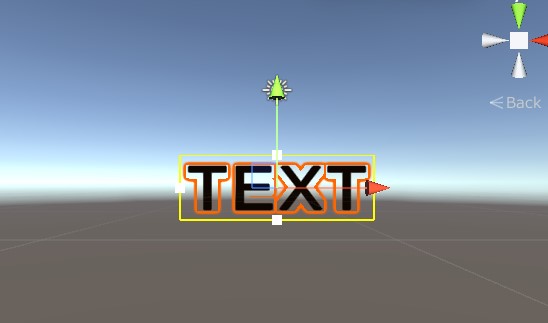
Textをこのように設定しました。


シーンビューではこのように見えています。

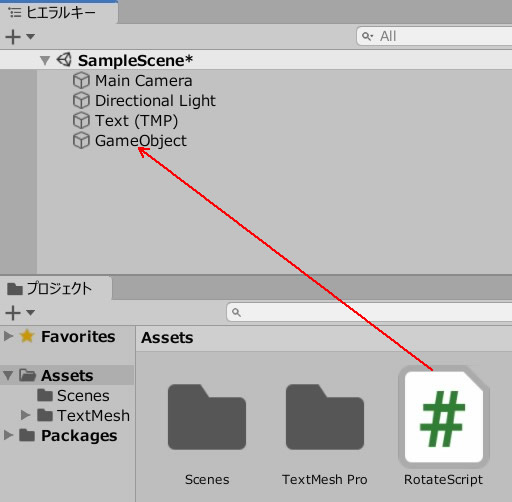
空のオブジェクトを作成します。
RotateScript.csを作成し、GameObject(空のオブジェクト)に追加します。

RotateScript.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class RotateScript : MonoBehaviour { public GameObject textObj; void Start() { textObj.SetActive(false); } void Update() { if (Input.GetMouseButtonDown (0)) { textObj.SetActive(true); StartCoroutine("TextRotate"); } } IEnumerator TextRotate() { for (int turn=0; turn<36; turn++) { textObj.transform.Rotate(0,0,-10); yield return new WaitForSeconds(0.1f); } } } |
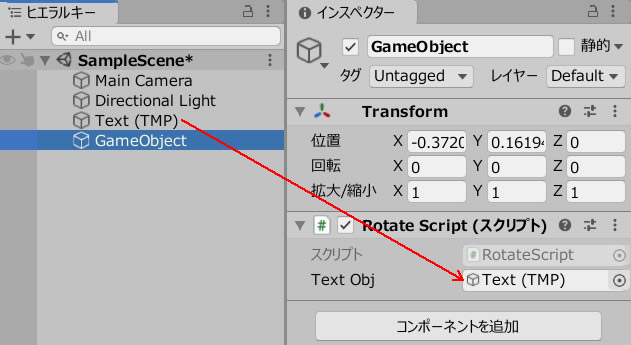
TextObjのフィールドに、Textオブジェクトを入れます。

ゲームプレイして、画面をクリックしてみましょう。
テキストが表れ、1回転してストップします。

関連記事:
テキストを点滅させる
エフェクト発生の後にテキスト表示
1文字ずつ流れるようにテキスト表示
テキストを分割して順に表示
テキストサイズをゆっくり拡大
オブジェクトにテキストを埋め込む
Textオブジェクトをスケールアップ
Textを透明から徐々に出現(フェードイン)
テキストを右から左へ流す
向きによってテキストを切り替える
3DのTextMeshProをスクリプトで操作
プレーヤーに付いていくテキスト







