公式の機能としてUnityに組み込まれてるText Mesh Pro。
通常のuGUIテキストよりも高機能で、設定項目も豊富に用意されています。
今回は、Font Assetの生成について見ていきましょう。
関連記事:
TextMeshProのサイズ・字体・シャドウ
TextMeshProのカラー設定
TextMeshProをスクリプトで表示
TextMeshProを使用したタイムアップのしくみ
オブジェクトにテキストを埋め込む
3DのTextMeshProをスクリプトで操作
TextMeshProの作成
まずはTextMeshProをインポートしましょう。
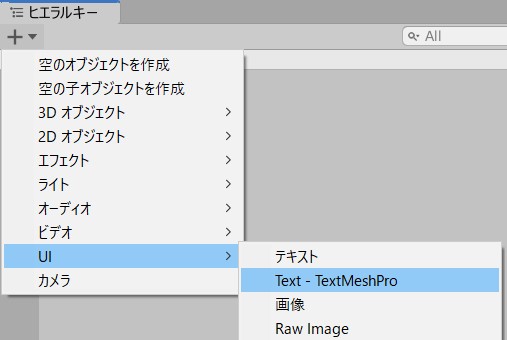
ヒエラルキー > UI > TextMeshProを選択します。

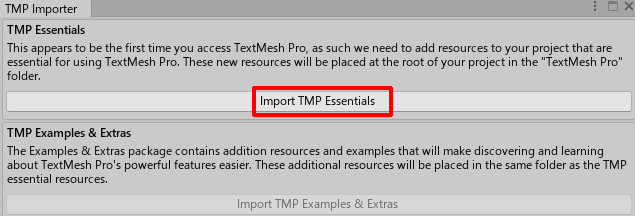
TMP Importの画面が出ますので、Import TMP Essentialsをクリックしましょう。

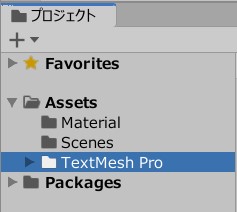
Assets内に、TextMeshProのフォルダが確認できます。

Text(TMP)のFont Sizeを変更し、画面の中央に配置しました。

Font Assetの生成
Text Mesh Proでフォント種類を変える際は、あらかじめFont Assetのデータを生成しなければなりません。
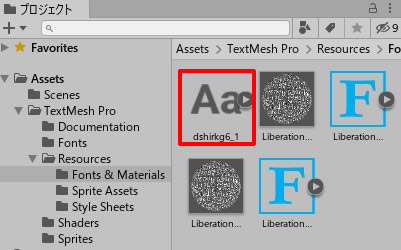
まずは、Font&Materialフォルダ内に、手持ちのフォントをドラッグ&ドロップしましょう。
今回は、ヒラギノ角ゴシック6を入れました。

Font Asset Creatorというツールを使ってFont Assetを生成します。
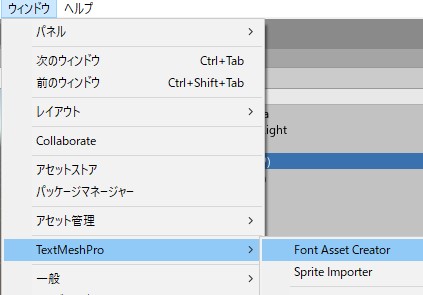
ウィンドウ > TextMeshPro > Font Asset Creator

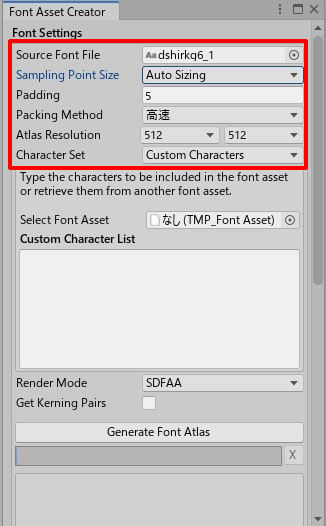
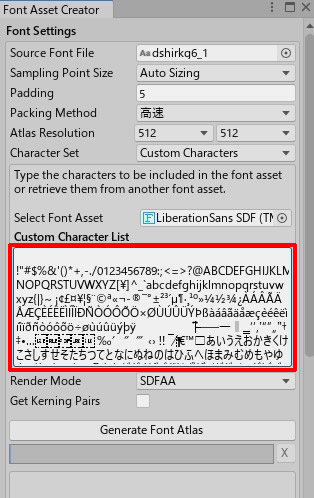
上半分の項目については、以下のように設定しました。

続いて下側の項目、Custom Character Listですが、ここに使用したい文字を登録します。
日本語を使わない場合は、Select Font AssetをデフォルトのLiberation Sans SDFにします。

日本語を扱う場合
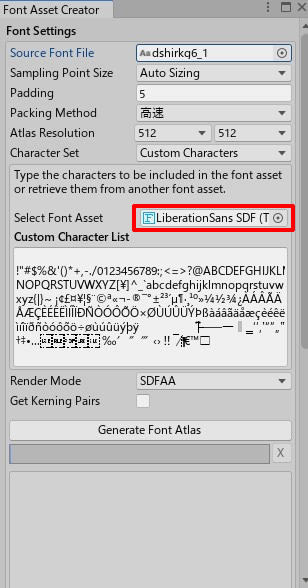
日本語対応させるには、ここに日本語文字を登録する必要があります。
しかし、完全な日本語対応となると、大量の文字登録が必要で、それなりに容量も大きくなります。
今回は、ひらがらとカタカナのみ、対応させることにします。
以下のをコピーして、Custom Character Listにペーストして追加しましょう。
|
1 |
あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわゐゑをんがぎぐげござじずぜぞだぢづでどばびぶべぼぱぴぷぺぽぁぃぅぇぉっゃゅょアイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワヰヱヲンガギグゲゴザジズゼゾダヂズデドバビブベボパピプペポァィゥェォッャュョヴー |

生成スタート
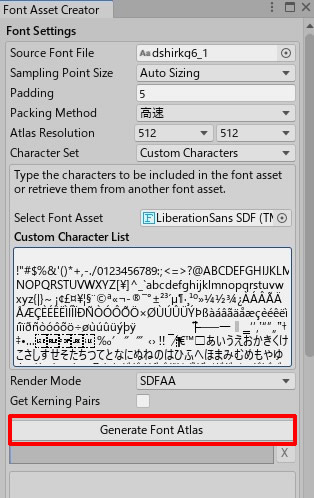
文字が登録できれば、Generate Font Atlasをクリックしましょう。

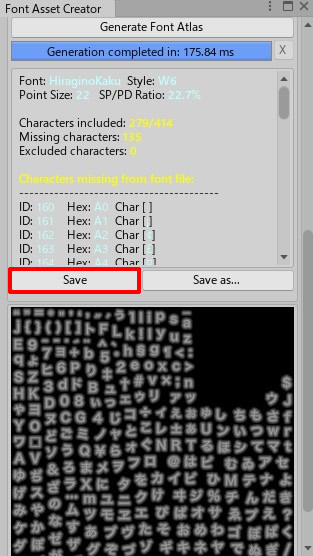
生成がスタートします。
Font Asset Createrの画面を下までスクロールさせて、Saveをクリックしましょう。

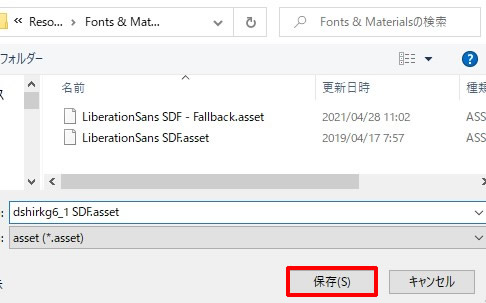
保存先は、Assets > TextMesh Pro > Resources > Fonts&Materialsフォルダ内にします。

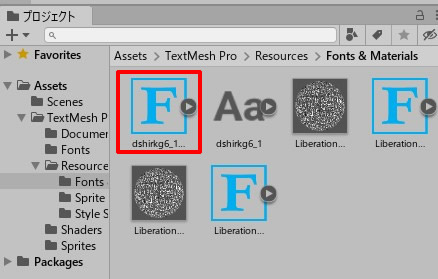
Fonts&Materialsフォルダ内に、Font Assetのデータが出来ています。

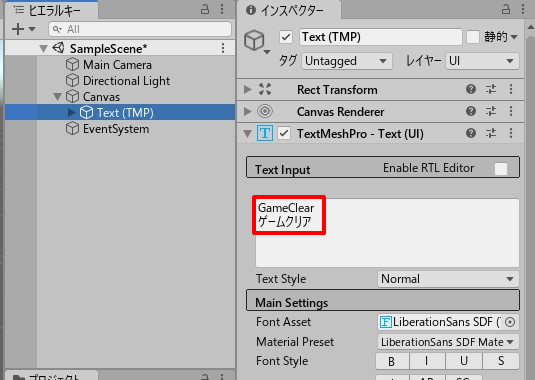
Text(TMP)を選択して、テキストフィールドに、英語と日本語を入力しました。

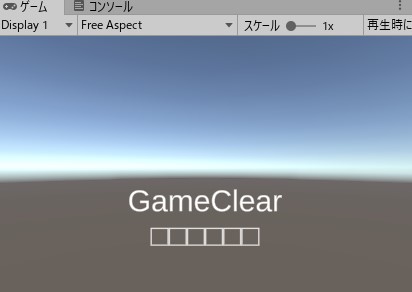
ゲームビューを確認すると、日本語のところはうまく表示されていません。

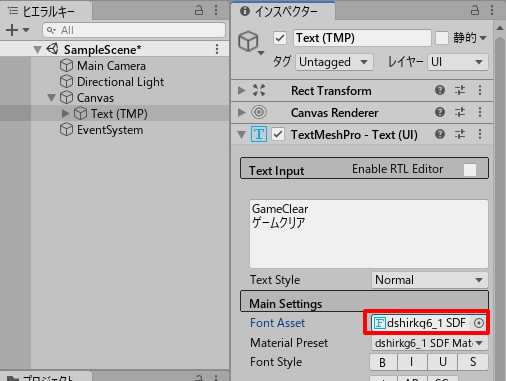
今回生成した、ヒラギノ角ゴシック6のFontAssetを選択しましょう。

もう一度ゲームビューを確認すると、日本語テキストがきちんと表示されています。

関連記事:
TextMeshProのサイズ・字体・シャドウ
TextMeshProのカラー設定
TextMeshProをスクリプトで表示
TextMeshProを使用したタイムアップのしくみ
オブジェクトにテキストを埋め込む
3DのTextMeshProをスクリプトで操作







