プログラムを書いて、テキストの色を点滅させてみましょう。
今回テキストオブジェクトは、TextMeshProを用いて作成しています。
関連記事:
テキストの色をスクリプトから変更
TextMeshProのカラー設定
オブジェクトの色を点滅させる
オブジェクトを徐々に透明にする
Updateを使わずにn秒おきにずっと実行する
他のスクリプトから透明化させる
ゆっくり元のカラーに戻す
テキストを回転させて表示
Textオブジェクトをスケールアップ
Textを透明から徐々に出現(フェードイン)
テキストを右から左へ流す
プレーヤーに付いていくテキスト

テキストの透明度を変化
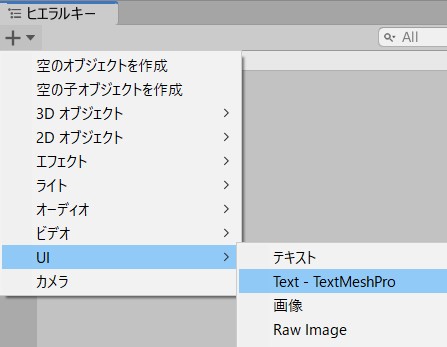
UI > TextMeshProを作成します。

今回はカラーを黒にして、中央に配置しました。

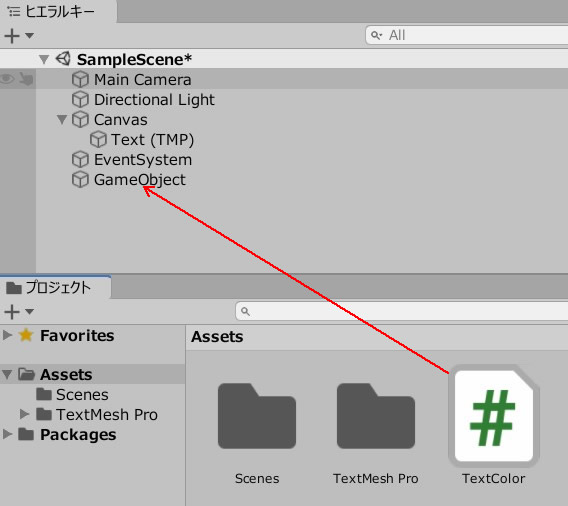
空のオブジェクトを作成します。
TextColor.csを作成し、GameObject(空のオブジェクト)に追加します。

TextColor.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using TMPro; public class TextColor : MonoBehaviour { [SerializeField] TextMeshProUGUI colorText; void Start() { colorText.color = new Color(0.0f, 0.0f, 0.0f, 1.0f); StartCoroutine("Flashing"); } IEnumerator Flashing() { while (true){ for ( int i = 0 ; i < 20 ; i++ ) { colorText.color = colorText.color - new Color32(0,0,0,10); yield return new WaitForSeconds(0.01f); } for ( int k = 0 ; k < 20 ; k++ ) { colorText.color = colorText.color + new Color32(0,0,0,10); yield return new WaitForSeconds(0.01f); } } } } |
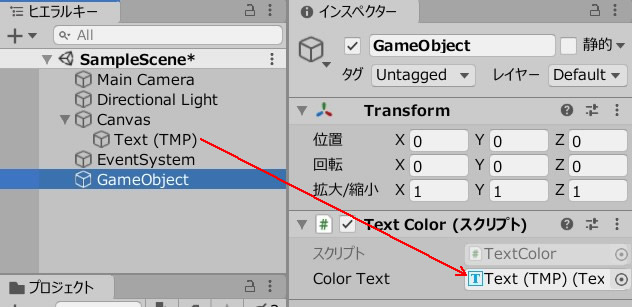
ColorTextのフィールドに、Textオブジェクトを入れます。

ゲームプレイして、動きを確認しましょう。

Color32()の中には、RGBAの値を入れます。
Aの数値は透明度(アルファ)を表し、0~255の範囲で設定。
今回の例では、A値をプラス、マイナス、それぞれ10ずつ20回変化させて、点滅を表現しています。
関連記事:
テキストの色をスクリプトから変更
TextMeshProのカラー設定
オブジェクトの色を点滅させる
オブジェクトを徐々に透明にする
Updateを使わずにn秒おきにずっと実行する
他のスクリプトから透明化させる
ゆっくり元のカラーに戻す
テキストを回転させて表示
Textオブジェクトをスケールアップ
Textを透明から徐々に出現(フェードイン)
テキストを右から左へ流す
プレーヤーに付いていくテキスト







