Textが隠れている状態から、少しずつ出現するように、スクリプトを作成してみましょう。
今回の例では、TextMeshProを用いて、透明状態からGameOverの文字が徐々に浮かび上がってきます。

関連記事:
テキストを点滅させる
テキストの色をスクリプトから変更
TextMeshProのカラー設定
オブジェクトの色を点滅させる
オブジェクトを徐々に透明にする
テキストを回転させて表示
Textオブジェクトをスケールアップ
TextMeshProを作成
まずはTextMeshProをインポートしましょう。
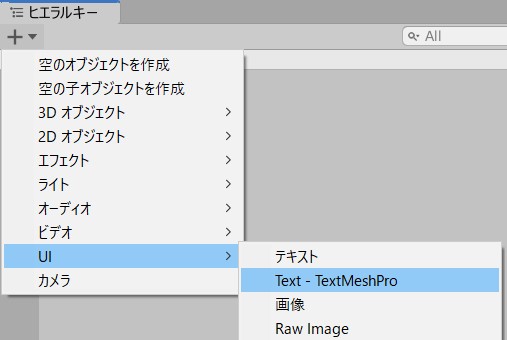
ヒエラルキー > UI > TextMeshProを選択します。

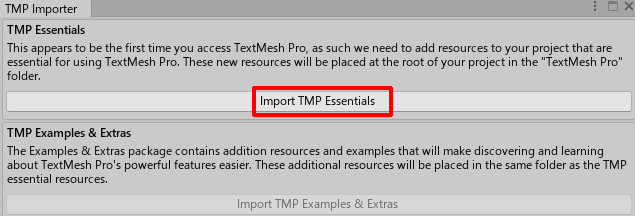
TMP Importの画面が出ますので、Import TMP Essentialsをクリックしましょう。

Assets内に、TextMeshProのフォルダが確認できます。

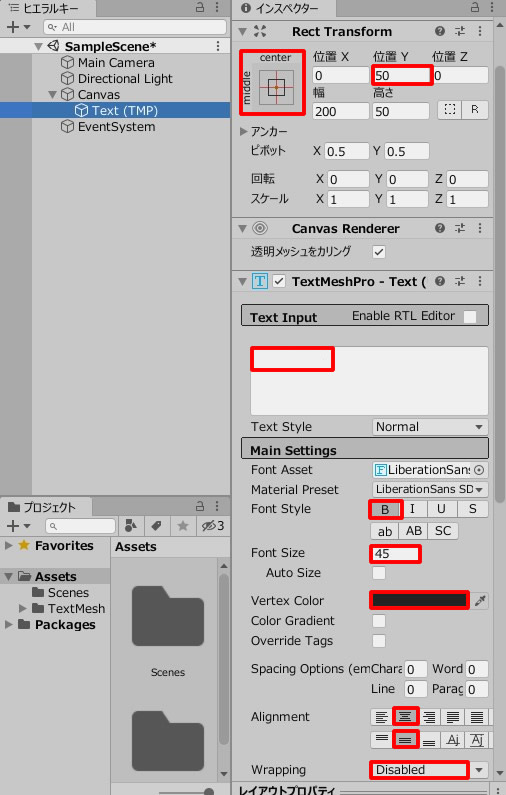
Text(TMP)のサイズや色、配置を変更しました。
テキスト入力欄は消しておきます。

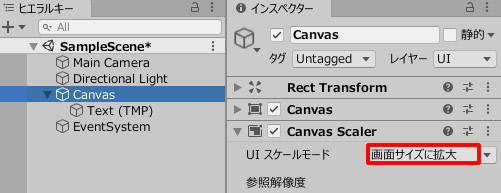
CanvasのUIスケールモードを「画像サイズに拡大」にすると、画面サイズに応じてテキストの大きさが自動調整されます。

TextMeshProをフェードイン
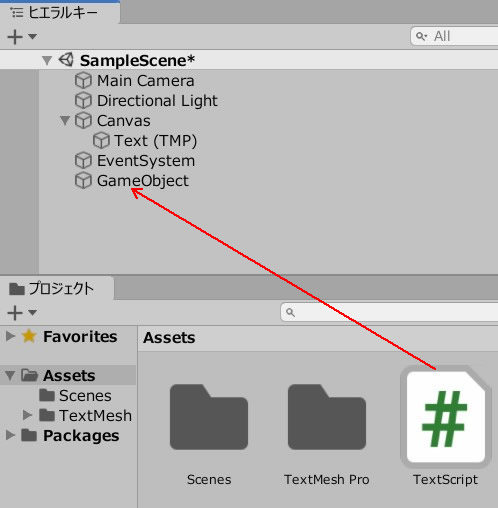
空のオブジェクトを作成します。
TextScript.csを作成し、GameObject(空のオブジェクト)に追加します。

TextScript.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using TMPro; //TextMeshProを扱う際に必要 public class TextScript : MonoBehaviour { [SerializeField] TextMeshProUGUI gameOverText; void Start() { gameOverText.text = ""; gameOverText.color = new Color(0.0f, 0.0f, 0.0f, 0.0f); StartCoroutine("FadeIn"); } IEnumerator FadeIn() { gameOverText.text = "GameOver"; while (true){ for (int i=0; i<255; i++) { gameOverText.color = gameOverText.color + new Color32(0,0,0,1); yield return new WaitForSeconds(0.01f); } } } } |
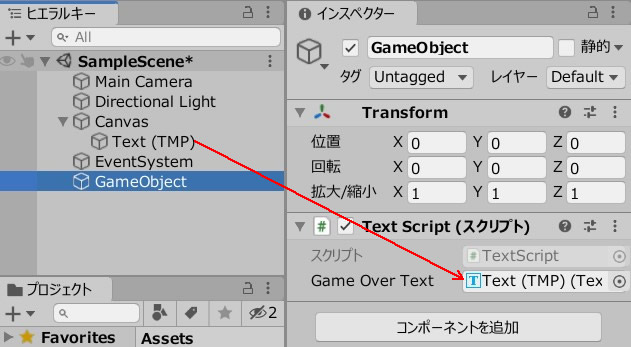
GameOverTextのフィールドに、Textオブジェクトを入れます。

ゲームスタートして、表示を確認しましょう。

最初は透明からはじまり、少しずつ文字がはっきりしていきます。
Color32()の中には、RGBAの値が入ります。
Aの数値は透明度(アルファ)を表し、0~255の範囲で設定。
今回の例では、A値を1ずつ255回ループさせて、フェードインを表現しました。
関連記事:
テキストを点滅させる
テキストの色をスクリプトから変更
TextMeshProのカラー設定
オブジェクトの色を点滅させる
オブジェクトを徐々に透明にする
テキストを回転させて表示
Textオブジェクトをスケールアップ







