テキストのマテリアルカラーを変えられるスクリプトを作成してみましょう。
今回の例では、スペースキーを押すとグリーンに変色するようにしています。

関連記事:
TextMeshProのカラー設定
ボタンクリックで指定のテキストを表示
TextMeshProをスクリプトで表示
TextMeshProを使用したタイムアップのしくみ
テキストを点滅させる
Textを透明から徐々に出現(フェードイン)
オブジェクトをクリックすればテキスト表示
テキストのカラーを変える
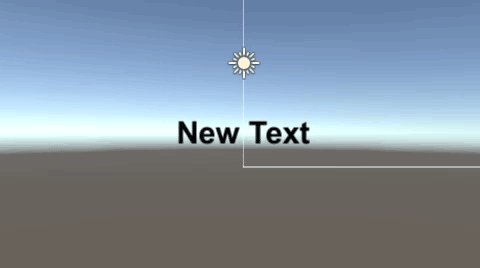
TextMeshProを使ってテキストを作成しました。

中央に配置して、色を黒に設定。
ゲームビューではこのように見えています。

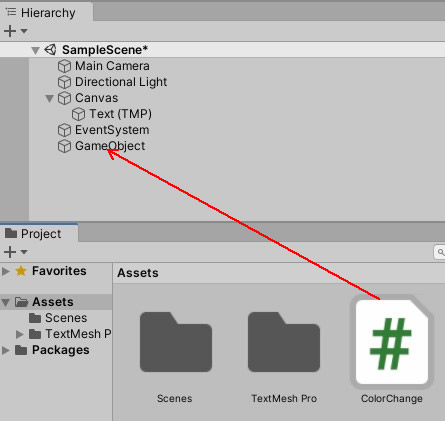
空のオブジェクトを作成します。
ColorChange.csをGameObject(空のオブジェクト)に追加します。

ColorChange.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using TMPro; public class ColorChange : MonoBehaviour { [SerializeField] TextMeshProUGUI colorText; void Start() { colorText.color = new Color(0.0f, 0.0f, 0.0f, 1.0f); } void Update() { if(Input.GetKeyDown("space")) { colorText.color = new Color(0.2f, 0.8f, 0.1f, 1.0f); } } } |
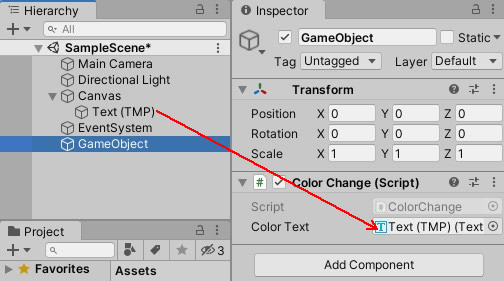
CloroTextのフィールドに、Textオブジェクトを入れます。

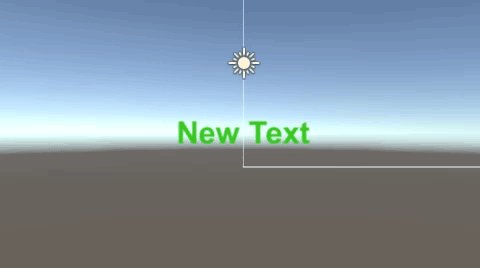
ゲームプレイしてみましょう。
スペースキーを押すと、テキストの色が変わります。

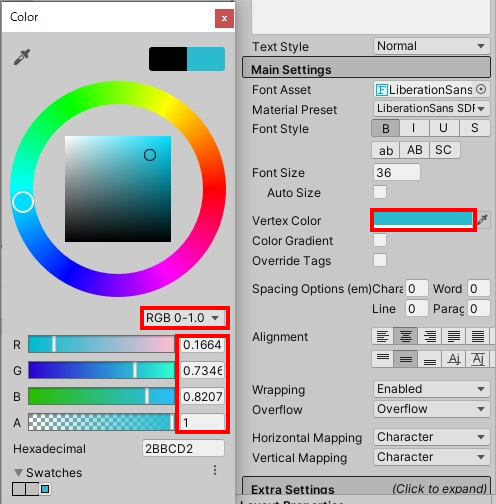
カラーの設定はRGBAの値、0~1.0の間で設定します。
RGBA値はこのウィンドウから確認しましょう。

関連記事:
TextMeshProのカラー設定
ボタンクリックで指定のテキストを表示
TextMeshProをスクリプトで表示
TextMeshProを使用したタイムアップのしくみ
テキストを点滅させる
Textを透明から徐々に出現(フェードイン)
オブジェクトをクリックすればテキスト表示







