TextMeshProの設定について、今回はカラーやグラデーションを確認していきましょう。
関連記事:
TextMeshProのサイズ・字体・シャドウ
TextMeshProのフォントアセットと日本語対応
TextMeshProをスクリプトで表示
TextMeshProを使用したタイムアップのしくみ
オブジェクトにテキストを埋め込む
テキストの色をスクリプトから変更
テキストを点滅させる
Textを透明から徐々に出現(フェードイン)
グラデーション設定
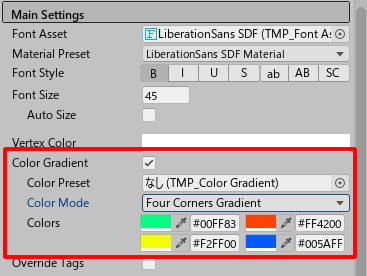
文字色はVertexColorで変更可能です。
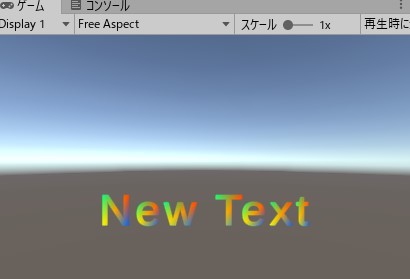
グラデーションの設定をしたい場合は、ColorGradientをONにします。
Color Modeでは、グラデーションの色数を設定します。

Four Corners Gradientを選ぶと、4方向からのグラデーション設定ができます。

Horizontal Gradientは横方向、Vertical Gradientは縦方向のグラデーション設定です。
リッチテキストタグによる色設定
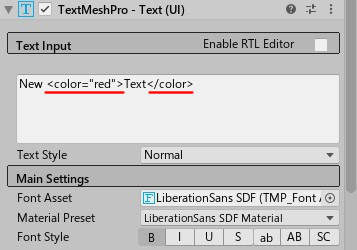
TextMeshProでは、リッチテキストタグを使用して、見た目を変えることもできます。
テキストの色を変えたい場合は、

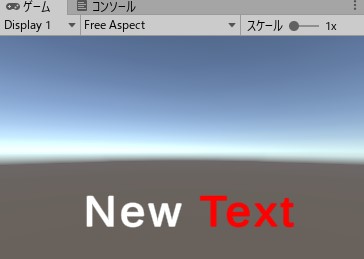
colorタグをつけたTextの文字だけ色が変わります。

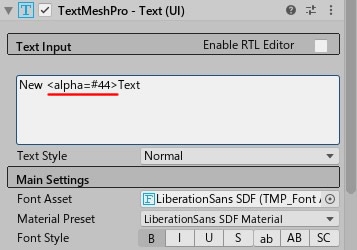
透明度の設定も可能です。

Textの透明度が44%になりました。

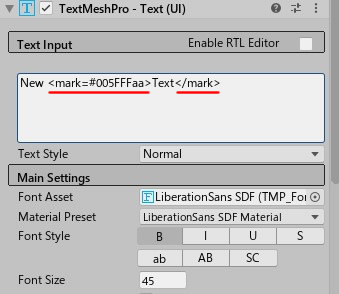
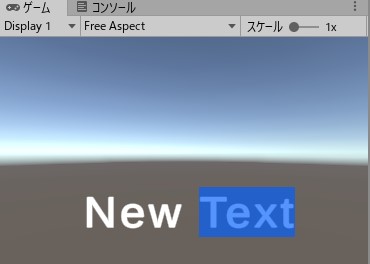
マーキングはmarkタグを使用します。

半透明のカラーコードを使用しましょう。

関連記事:
TextMeshProのサイズ・字体・シャドウ
TextMeshProのフォントアセットと日本語対応
TextMeshProをスクリプトで表示
TextMeshProを使用したタイムアップのしくみ
オブジェクトにテキストを埋め込む
テキストの色をスクリプトから変更
テキストを点滅させる
Textを透明から徐々に出現(フェードイン)







