クリックやボタンを押すたびに、タイマーを最初から動かすように、スクリプトを作成しましょう。
今回の例では、3秒からはじまってカウントダウンし、0秒になればストップ。
クリックすれば、また3秒からスタートします。

関連記事:
タイムアップでテキストを表示
ベストタイムを表示する
タイマーによる成績で評価ランク
TextMeshProを使用したタイムアップのしくみ
触れるとn秒間だけ停止してテキスト表示
タイマーがn秒になれば出現
タイムアタックできる「カウントアップタイマー」
ベストタイム(最短時間)の更新とリセット
制限時間になれば停止する
コルーチンを使って1秒後にテキストを消す
1秒経過しなければクリックで実行できない
キー押下から押下までの秒数をはかる
制限時間になればButtonを表示
タイマーをリスタート
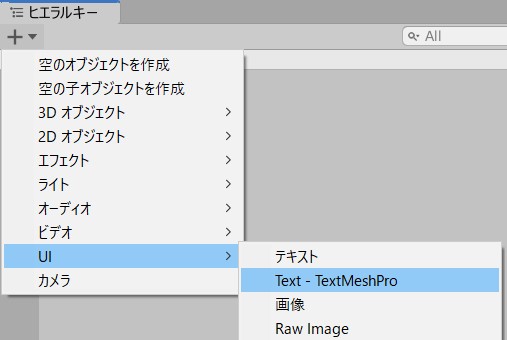
まずはTextMeshProをインポートしましょう。
ヒエラルキー > UI > TextMeshProを選択します。

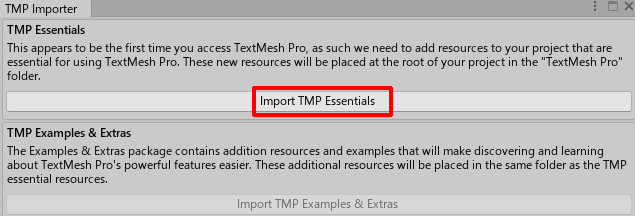
TMP Importの画面が出ますので、Import TMP Essentialsをクリックしましょう。

Assets内に、TextMeshProのフォルダが確認できます。

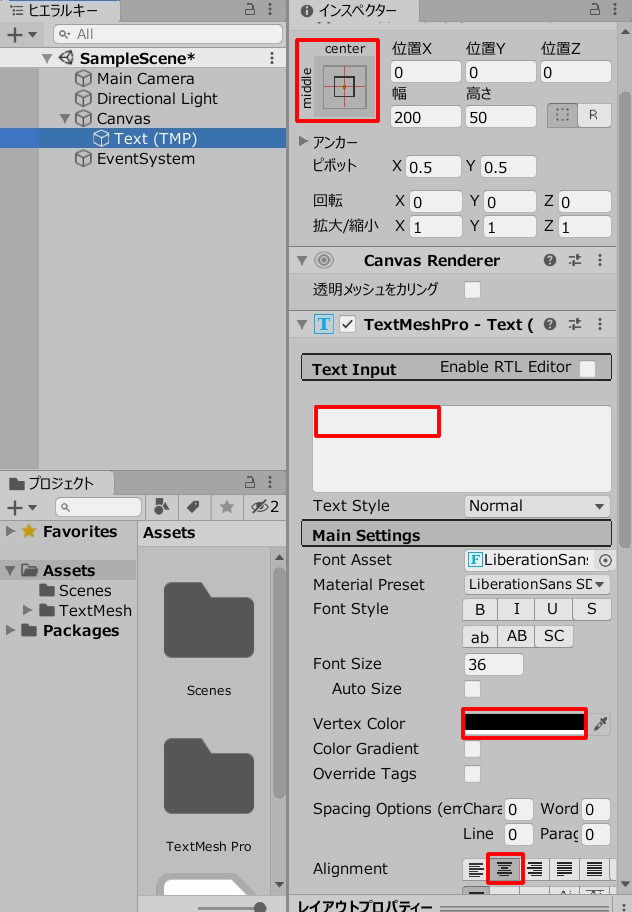
Text(TMP)のサイズ、色、位置などを設定します。
テキストの中身は削除しておきます。

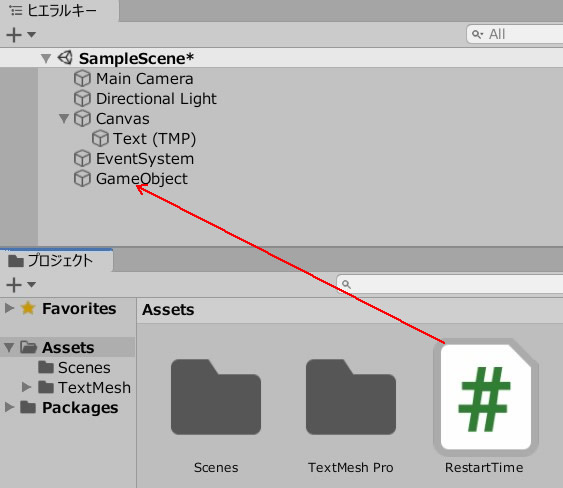
空のオブジェクトを作成します。
ReStartTime.csを作成し、GameObject(空のオブジェクト)に追加します。

ReStartTime.csを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using TMPro; //TextMeshProを扱う際に必要 public class RestartTime : MonoBehaviour { private int time = 0; [SerializeField] TextMeshProUGUI timeText; void Update() { if(Input.GetMouseButtonDown(0)) { StartCoroutine("CountDown"); } timeText.text = "Time: " + time.ToString(); } IEnumerator CountDown() { time = 3; while(time > 0) { yield return new WaitForSeconds(1.0f); time--; } } } |
TextMeshProを扱う際に必要には、using TMPro; を忘れずに記述しておきましょう。
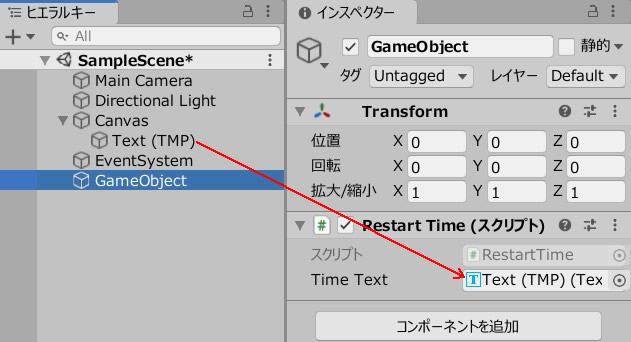
TimeTextのフィールドに、Textオブジェクトを入れます。

ゲームプレイして、画面をクリックしてみましょう。
3秒からカウントダウンして、0秒でストップ。
クリックすると再び3秒から始まります。

関連記事:
タイムアップでテキストを表示
ベストタイムを表示する
タイマーによる成績で評価ランク
TextMeshProを使用したタイムアップのしくみ
触れるとn秒間だけ停止してテキスト表示
タイマーがn秒になれば出現
タイムアタックできる「カウントアップタイマー」
ベストタイム(最短時間)の更新とリセット
制限時間になれば停止する
コルーチンを使って1秒後にテキストを消す
1秒経過しなければクリックで実行できない
キー押下から押下までの秒数をはかる
制限時間になればButtonを表示







