自分で用意した画像データを、ゲームビューに表示させてみましょう。
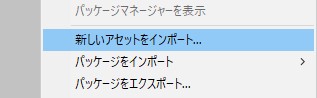
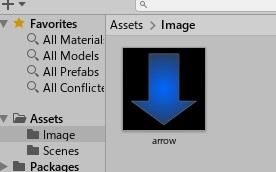
Assets内にImageフォルダを作り、右クリック。
新しいアセットをインポートです。

取り込む画像は、透過pngとして用意しました。

関連記事:
画像(UI.Image)の設定項目
条件によって画像表示を切り替える
Resources.Loadを使ったファイル指定
画像データを使ってアニメーション作成
カードの表裏に別々の画像を表示
ドロップダウンで画像表示を切り替え
画像データをMaterialとして扱う方法
画像とRaw Image
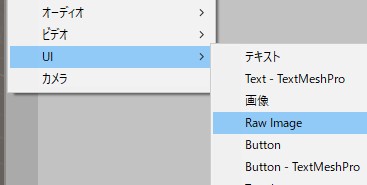
続いて、ヒエラルキーから、UI > Raw Imageを作成しましょう。

ちなみに、一つ上に「画像」という選択項目もあります。
Raw Imageは「画像」と似ているのですが、アニメーションさせ、正確にサイズを変えるなどはできません。
一方で、「画像」はSpriteデータしか扱えないですが、Raw Image はどのようなテクスチャでも表示できます。
今回はRaw Imageを作成して、中央に配置しました。

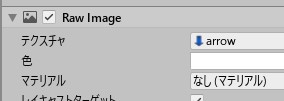
Raw Imageオブジェクトを選択し、インスペクターを確認します。
インスペクターのRaw Imageの中に、テクスチャの項目があります。
ここに、画像データarrow.pngをドラック&ドロップしましょう。

ゲームビューを確認すると、arrow.pngが表示されています。

関連記事:
画像(UI.Image)の設定項目
条件によって画像表示を切り替える
Resources.Loadを使ったファイル指定
画像データを使ってアニメーション作成
カードの表裏に別々の画像を表示
ドロップダウンで画像表示を切り替え
画像データをMaterialとして扱う方法
【GEEKOM】
![]() ゲーム開発にも使える最強ミニPC
ゲーム開発にも使える最強ミニPC







