TextMeshProによるテキスト作成について、今回はサイズ・字体・シャドウの設定項目を見ていきましょう。
フォントの種類変更、日本語フォント対応、FontAssetの生成については、前回記事をご覧ください。

関連記事:
TextMeshProのカラー設定
TextMeshProをスクリプトで表示
TextMeshProのフォントアセットと日本語対応
TextMeshProを使用したタイムアップのしくみ
オブジェクトにテキストを埋め込む
3DのTextMeshProをスクリプトで操作
TextMeshProの字体・シャドウ
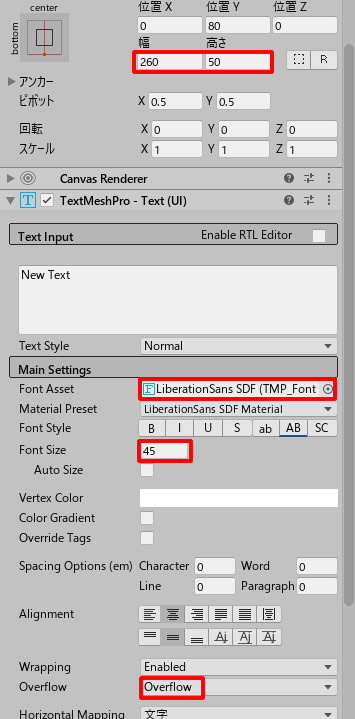
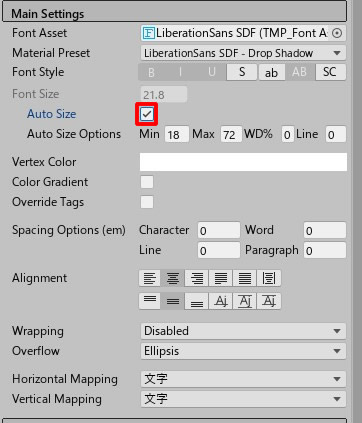
以下のように、フォントはLiberationSansSDF、幅260、高さ50、サイズ45、Overflowにしています。

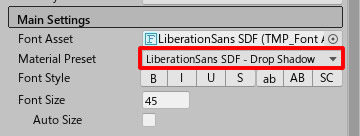
まずはMaterialPreset項目でDropShadowを選択しましょう。

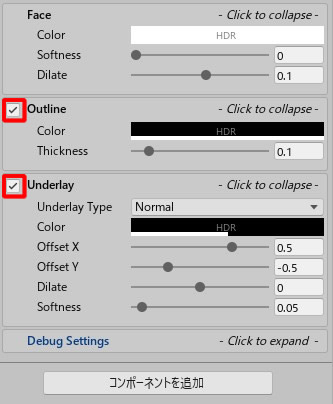
テキストに影がつき、インスペクター下部のフィールドで、OutlineとUnderlayにチェックがつきました。
ここで、アウトラインの色と太さ、影のサイズや位置を調整できます。

通常のuGUIテキストでは、影のコンポーネントを追加していましたが、DropShadowでの調整はとても便利です。

TextMeshProのフォントスタイル
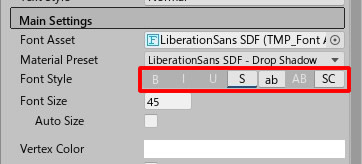
次に、FontStyleです。
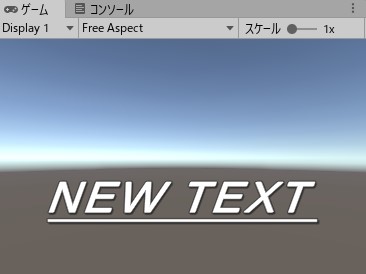
ここでは、太字、斜体、下線、大文字or小文字などワンクリックで変換できます。

複数選択ができため、フォントのイメージを簡単に変えられます。

TextMeshProのサイズ・文字数・行間
続いて、FontSizeを見ていきます。
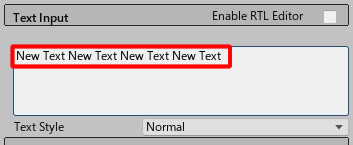
文字数を増やしてみましょう。

自動改行されて、2行で表示されています。

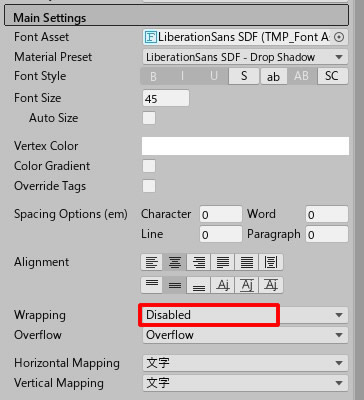
WrappingをDisabledに変えてみます。

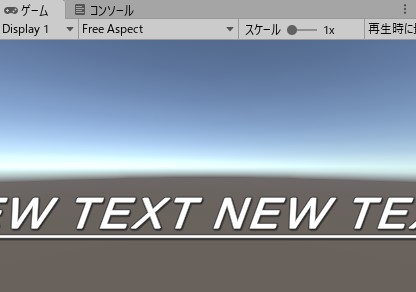
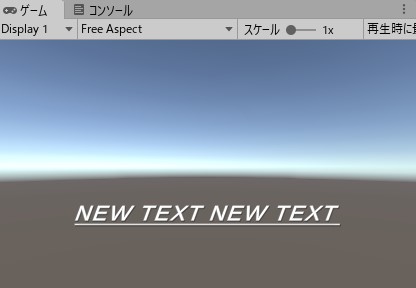
自動改行がOFFになり、1行で表示されました。
このように、260×50の枠内に収まらなくても、枠を越えて表示されます。

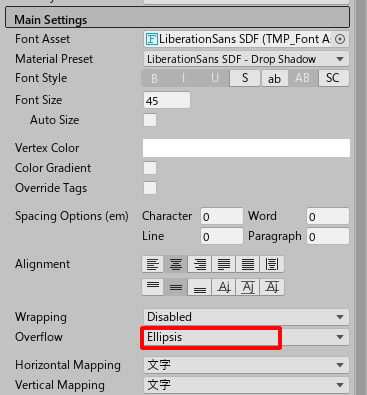
次に、OverflowをEllipsisに変更します。

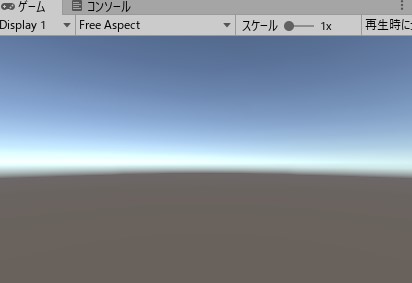
260×50のエリア内に収まらず、テキストが消えました。

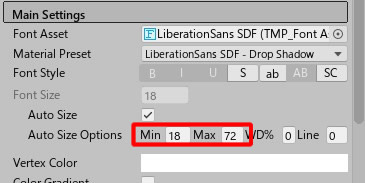
ここで、AutoSizeにチェックを入れてみましょう。

枠に合わせて、自動でテキストサイズを調整して表示されます。

さらにテキストを追加してみましょう。

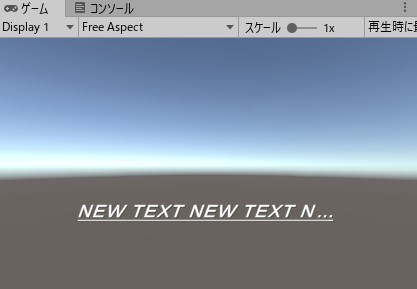
枠に入りきらない場合、Ellipsisではこのように省略記号(...)で表示されます。

AutoSizeOptionでは、自動調整するフォントサイズの最小値と最大値を設定できます。

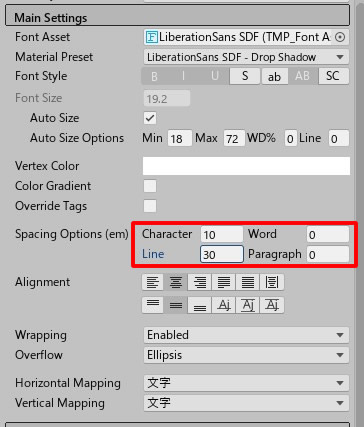
Spaceing Options(em)では、文字間と行間の調整ができます。
Alignmentでは、テキスト枠内で右寄せ、左寄せ、中央揃えなどの設定が可能です。
WrappingをEnabledに戻し、Spaceing Optionsの数値を変えてみましょう。

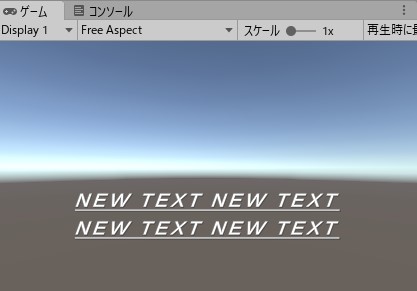
文字間、行間の空いていることが確認できます。

関連記事:
TextMeshProのカラー設定
TextMeshProをスクリプトで表示
TextMeshProのフォントアセットと日本語対応
TextMeshProを使用したタイムアップのしくみ
オブジェクトにテキストを埋め込む
3DのTextMeshProをスクリプトで操作







